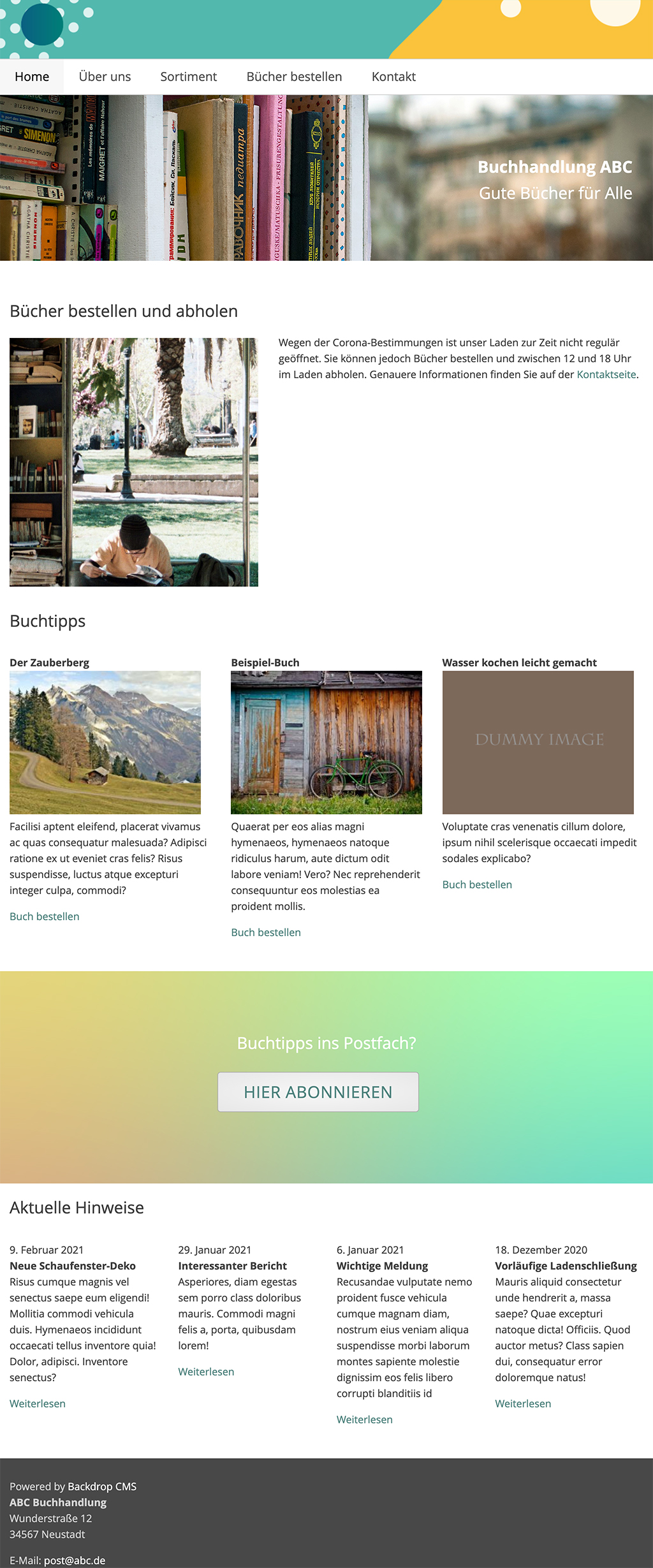
In Teil I dieser Beitragsreihe ging es darum, mit einem frisch installierten Backdrop die Startseite für die Website der fiktiven Buchhandlung ABC anzulegen. Das Layout und die Inhalte für die aus mehreren Bereichen bestehende Seite zu erstellen, war einfach. Kleinere Darstellungsprobleme ließen sich jedoch nicht ganz vermeiden.
Der zweite Beitrag der Reihe beschäftigt sich mit dem Design der Seite. Für das Design einer Backdrop-Website sind die Themes zuständig. Sie ändern das Erscheinungsbild der Website-Elemente durch die Verwendung spezifischer Farben und Schriftarten, die Definition von Abständen und anderen Eigenschaften. Bisher kam das mit Backdrop mitgelieferte Theme »Basis« zum Einsatz.
Backdrop-Themes
Auf backdropcms.org/themes stehen weitere Themes der Backdrop-Community zur Verfügung. Mich interessiert, wie solche 'contributed themes' das Erscheinungsbild der fiktiven Buchhandlungs-Startseite verändern und wie sie sich zu den bisherigen Darstellungsproblemen verhalten. Dazu werde ich exemplarisch einige Themes installieren.
Auf der Seite Verwaltung > Design > Neue Themes installieren wähle ich die Themes Pelerine, Shasetsu, Snazzy und Tatsu, füge sie der Installationswarteschlange hinzu und klicke auf Installieren. Im Reiter Themes auflisten aktiviere ich die Themes und lege anschließend je eins davon als Standard fest. Anschließend besuche ich jeweils die Startseite, um die Darstellung des aktiven Themes zu prüfen.
Neben dem (subjektiven) Gesamteindruck werde ich auf die Darstellungsprobleme eingehen, die ich in Teil I der Beitragsreihe bemerkt habe:
- Die Textfarbe des oberen Hero-Blocks ist auf dem Hintergrund schwer lesbar.
- Das Design des Views-Rasters bei den Buchtipps und im News-Bereich ist etwas unschön.
- Der Call-to-Action-Block für den Newsletter hängt zu dicht unter den Buchtipps; beim Button stört die Link-Unterstreichung.
- Im Fußbereich ist die Zeilenhöhe zu hoch; die Linkfarbe passt nicht zum dunklem Hintergrund.
Hier in aller Kürze meine Eindrücke zu den Themes:
Tatsu
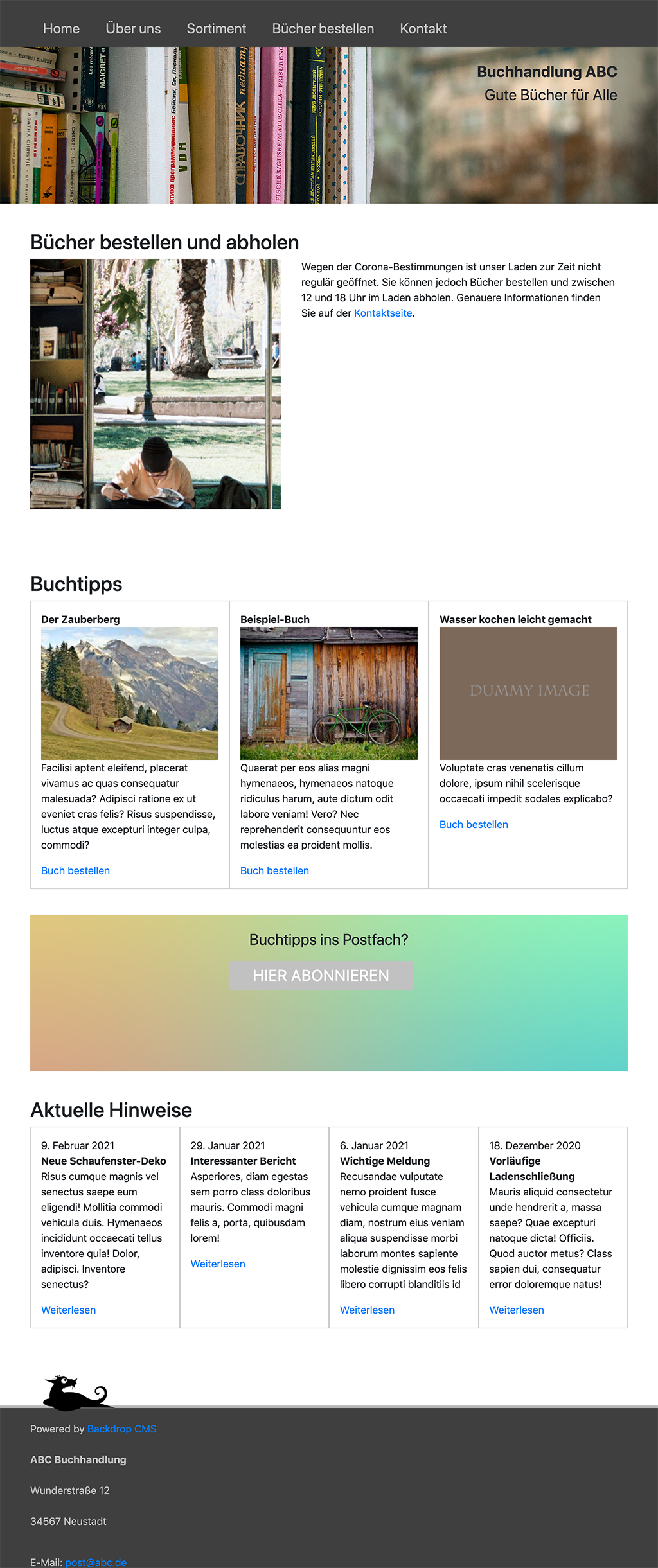
Den Beginn macht Tatsu. Das Theme orientiert sich an Backdrops Basis-Theme, erlaubt jedoch etwas mehr optische Anpassungen über die Benutzeroberfläche. Außerdem wird versucht, einige Darstellungsprobleme des Basis-Themes zu beheben. In unserem Fall führt das zu besser passenden Abständen in der Hauptnavigation und oberhalb des Call-To-Action-Blocks; der CTA-Button ist allerdings etwas kontrastarm.

Shasetsu
Das Shasetsu-Theme sieht recht zurückhaltend aus. Auffällig ist allenfalls die besondere Serifen-Schriftart in der Hauptnavigation, bei Überschriften und im Call-To-Action-Button. Von den Darstellungsproblemen wird kaum eins behoben, nur der Button gefällt mir deutlich besser als zuvor. Für weitere Verbesserungen müssten allerdings eigene CSS-Stile eingesetzt werden – mehr zu diesem Thema weiter unten.

Snazzy
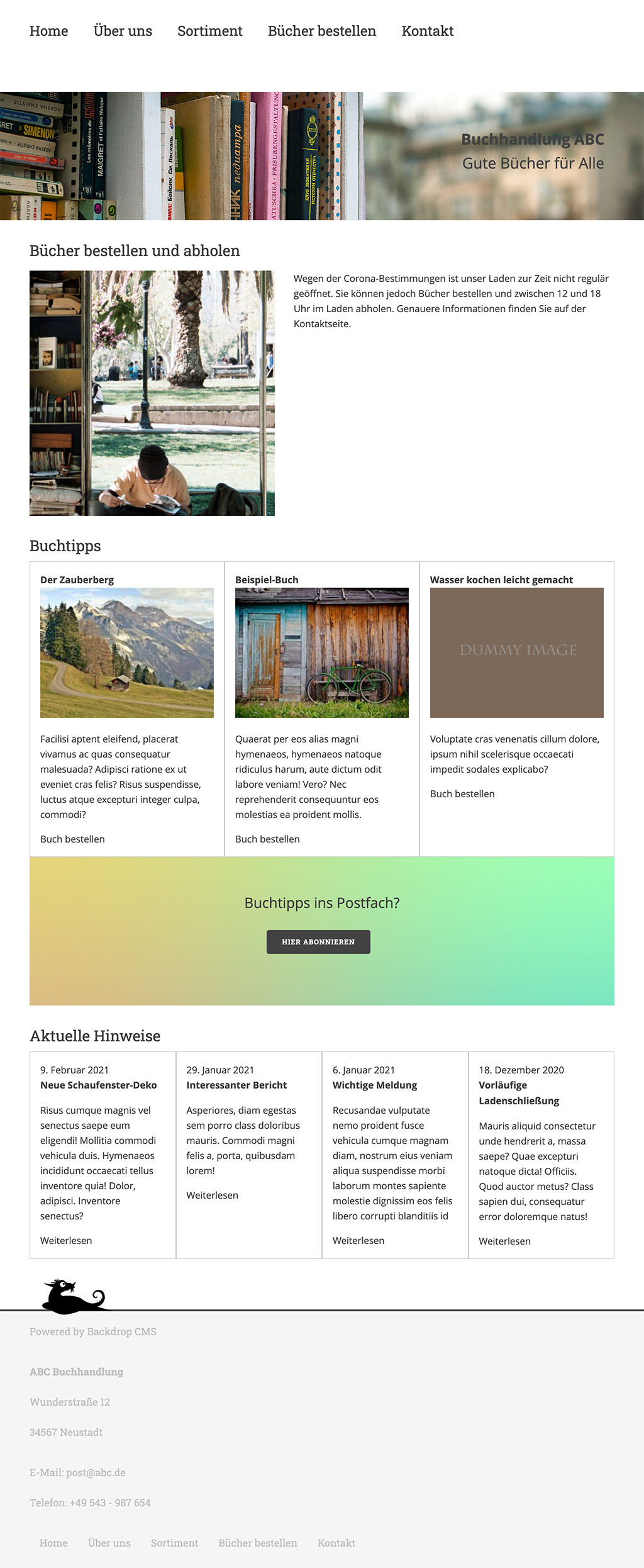
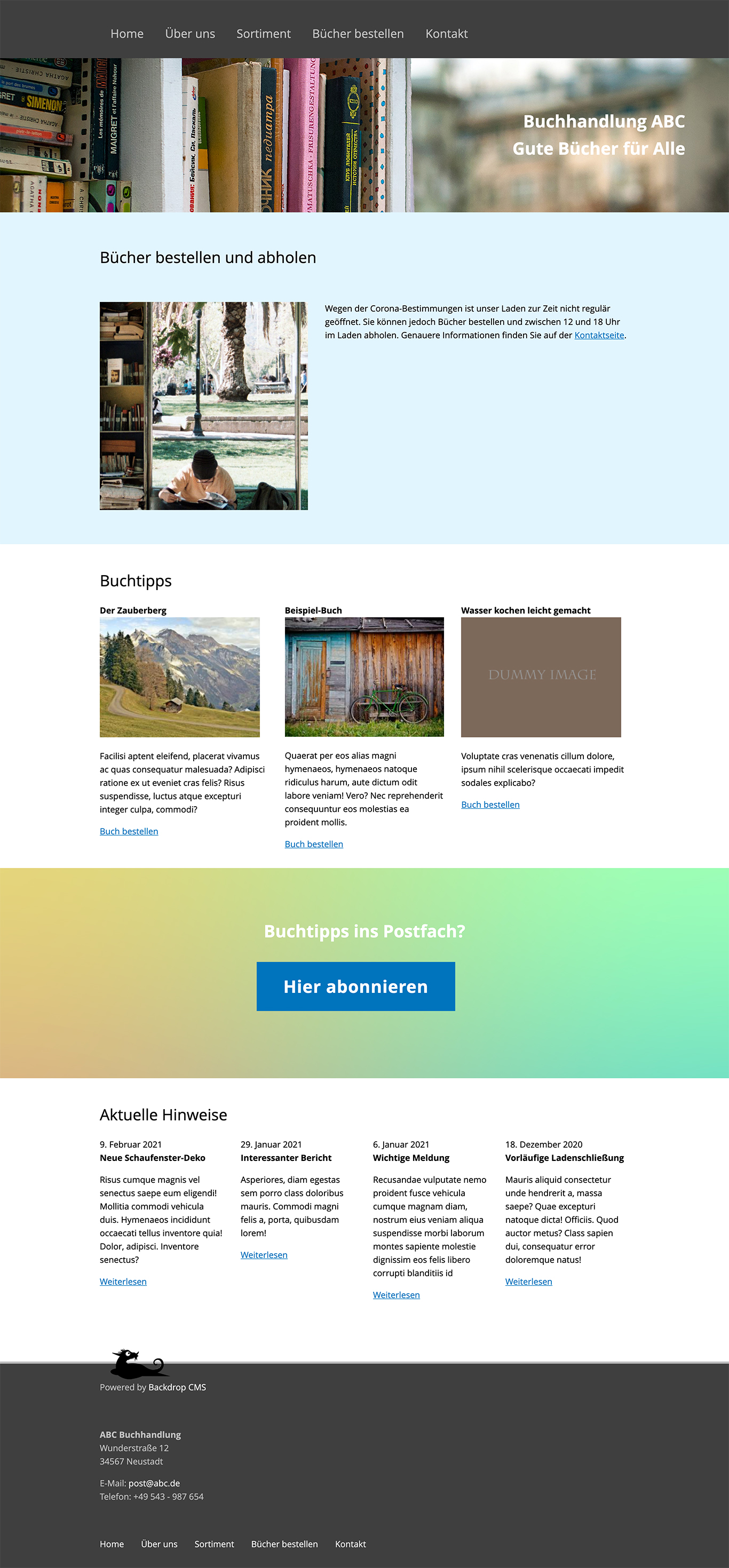
Das modernere Snazzy-Theme gefällt mir ziemlich gut. Zu seinen Besonderheiten gehören ein optionaler Split-Screen, gut abgestimmte Farbschemata und elegante Link-Animationen. Die Darstellung auf unserer Startseite (hier ohne Split-Screen) finde ich recht überzeugend. Von den Darstellungsproblemen werden recht viele behoben: die Textfarbe im oberen Hero-Block, der fehlende Abstand oberhalb des Call-To-Action-Blocks, der Button und die Zeilenhöhe im Fußbereich.

Pelerine
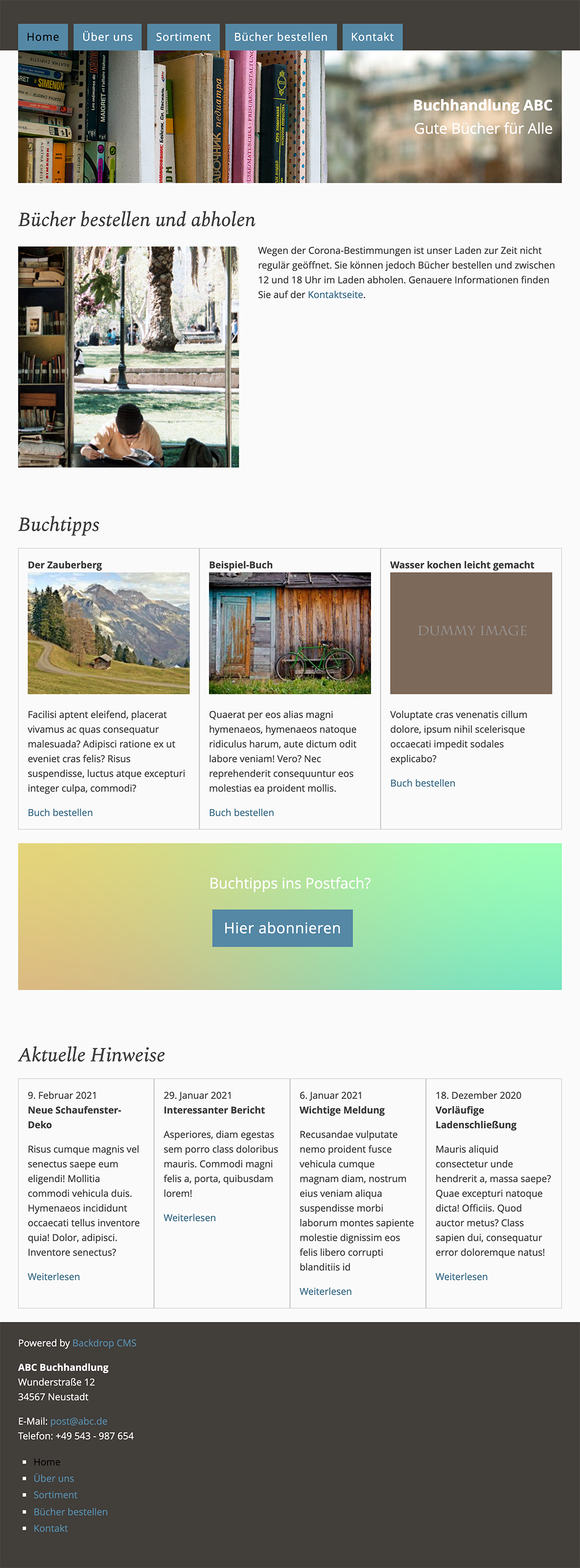
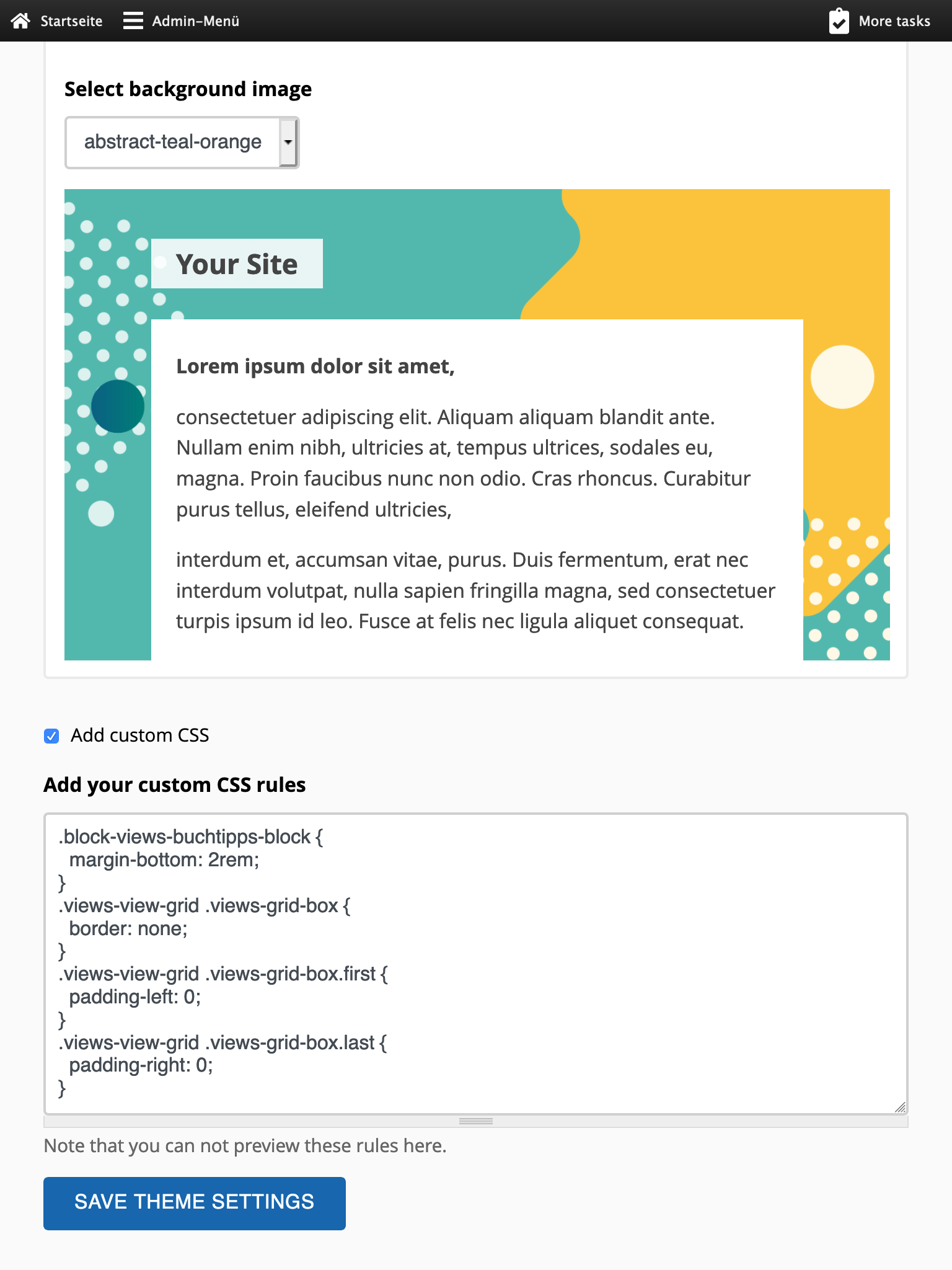
Mein aktueller Favorit ist das Pelerine-Theme, das ein Set interessanter Hintergrundgrafiken zur Auswahl stellt und ebenfalls einen Teil der Darstellungsprobleme behebt. Der Clou ist jedoch die Möglichkeit, in den Theme-Einstellungen eigene CSS-Regeln zu definieren:

Damit ist Pelerine das einzige Theme, in dem es mir gelingt, die Raster-Darstellung der Buchtipps und des News-Bereichs ästhetisch ansprechend zu gestalten: Ich entferne die grauen Außenlinien mit Hilfe einer eigenen CSS-Regel.

Eigenes CSS
In einem Kommentar zum ersten Beitrag dieser Reihe hat Xela auf das bereits in diesem Blog besprochene Modul CSS Injector hingewiesen und konkrete CSS-Ergänzungen vorgeschlagen. Auf Grundlage dieser Anregungen gelang es mir, mit nur 48 Zeilen CSS die Startseite weitgehend so zu gestalten, wie ich sie mir anfangs vorgestellt hatte.

Zwischenfazit zu Teil II
Das Testen einer kleinen Auswahl von Backdrop-Themes zeigt: Einige Darstellungsprobleme der fiktiven Buchhandlungs-Website lassen sich mit ihnen lösen. Um deren Startseite im gewünschten Design zu gestalten, ist der Einsatz eigener CSS-Definitionen gefragt. Dabei helfen Themes wie Pelerine oder das Modul CSS Injector.
Weitere Beiträge in dieser Reihe:
- Teil I: Einstieg in Layouts: die Backdrop-Startseite
- Teil III: Finetuning mit Inhaltsblöcken
