
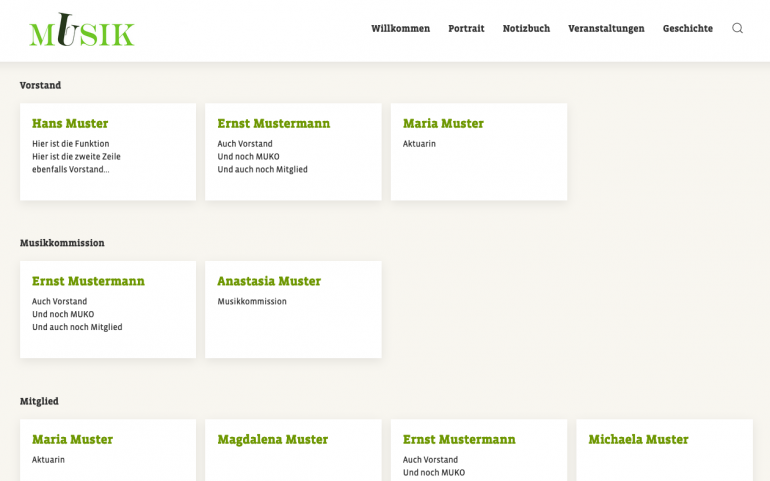
Mitarbeiter (oder in unserem Beispiel Mitglieder eines Musikvereins) sollen nach Ressort gruppiert aufgelistet werden. Anzahl und Bezeichnung der Ressorts soll sich ohne Kenntnisse in Backdrop CMS ändern lassen.
Nahezu jede Firmenwebsite hat einen Bereich, auf der die Mitarbeiter vorgestellt werden. Die Personen werden meistens nach Abteilung oder Funktion gegliedert, je nach Firmenkultur bestehen mitunter äusserst präzise Vorstellungen bezüglich der Reihenfolge... Mit dem Core-Modul Views lassen sich in Backdrop CMS flexible und erweiterbare Mitarbeitergalerien erstellen.
Ich habe in Drupal und Backdrop CMS schon viele Mitarbeiter-Bereiche umgesetzt. Bei jedem waren die Vorgaben leicht unterschiedlich. Entsprechend kompliziert waren mitunter meine Umsetzungen, etwa mit liebevoll erstellten Layoutvorlagen und Dutzenden Inhaltsregionen. Doch viele meiner früheren «Lösungen» waren spätestens dann am Ende, wenn der Kunde die Sache neu gliedern wollte. Ohne Eingriff in den Template-Code oder dem Anlegen einer weiteren Ansicht in Views ging das selten vonstatten.
Wir möchten also heute eine Mitarbeitergalerie mit folgenden Merkmalen erstellen
- die Personen sind nach Bereich gruppiert
- die Bereiche lassen sich sehr einfach durch neue ergänzen (Erstellen eines neuen Kategoriebegriffs)
- die Personeneinträge lassen sich sehr einfach per Kontextlink editieren
Views mit Feldern oder mit Inhalten. Oder mit beidem.
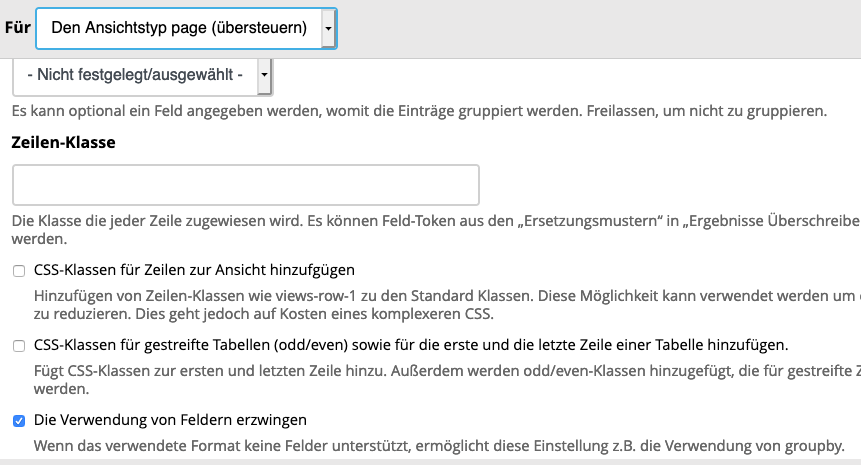
An diese Stelle ist ein kurzer Einschub nötig (danke auch den beiden Lektoren Xela und Olaf für den Hinweis). Mit Views lassen sich nämlich Inhalte auf zwei Arten abrufen: entweder man gibt sie als Felder aus – als beispielsweise Titel, Autor, Text oft noch mit Markup-Code angereichert. Oder man zeigt die Inhalte (View Modes), wo das Design quasi schon vorkonfiguriert wurde, also etwa Veranstaltung Teaser. Bei unserer Mitarbeitergalerie möchten wir beide Ausgabetypen parallel nutzen. Dazu benötigen wir jedoch die etwas versteckte Option «die Verwendung von Feldern erzwingen» – nur so steht die Gruppierfunktion auch für Inhalte zur Verfügung.
Tönt etwas kompliziert, ist es aber nicht wirklich.

Die Schritte zur erweiterbaren Mitarbeitergalerie
Inhalte
- Wir erstellen ein Taxonomie-Vokabular «Bereich» und erfassen die Firmenbereiche (z.B. Geschäftsleitung, Verkauf, Produktion).
- Wir erstellen einen neuen Inhaltstyp «Mitarbeiter» und erstellen ein Kategoriefeld «Bereich», das auf das oben erwähnte Vokabular referenziert.
- Wir erfassen alle Mitarbeiter und weisen den Einträgen den Firmenbereich zu.

View
- Erstellen einer Views-Abfrage Mitarbeiter, Format Unformatierte Liste, Anzeigen als Inhalt und gewünschten View Mode wählen
- Einstellungen > Die Verwendung von Feldern erzwingen > Speichern
- Und grad nochmals Einstellungen... jetzt ist nämlich auch die Option Gruppiere Feld... verfügbar, wir wählen den Wert Bereich
Die Darstellung anpassen (optional)
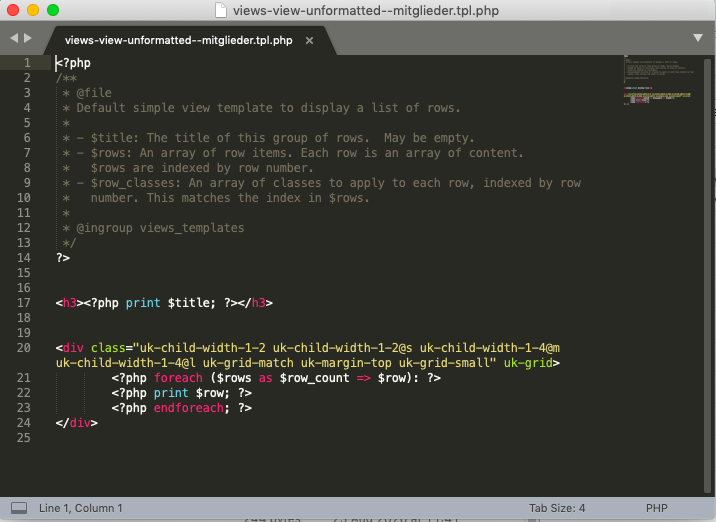
Damit wäre die Hauptarbeit erledigt, es folgt natürlich noch der Finish bezüglich Darstellung. Ich arbeite mit einem selber entwickelten Theme auf Basis der UIKit-Bibliothek und steuere die Ausgabe gerne direkt in den Template-Dateien – deshalb verzichte ich auf eine Schritt-für-Schritt-Anleitung, da Backdrop CMS auf dem Bootstrap-Framework basiert. Wie immer beim Theming führen verschiedene Wege zum Ziel: statt in Template-Dateien lassen lassen sich CSS-Klassen und HTML-Tags auch in der Views-Oberfläche definieren.
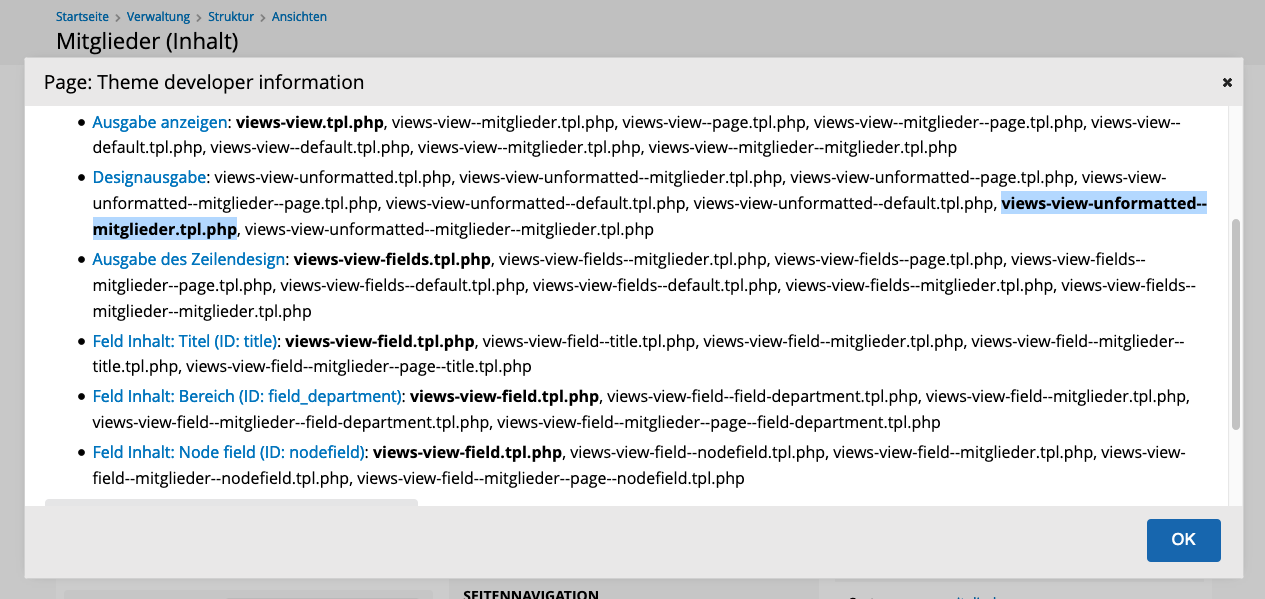
Trotzdem vielleicht der Hinweis für das Arbeiten mit Templates: Views bietet eine sehr praktische Funktion, um deren Namen herauszufinden, respektive wie man die vorgegebenen Templates mit eigenen Versionen überschreiben kann. Der Klick auf Theme: Information rechts unten listet sämtliche Optionen auf, das aktuell genutzte Template wird dabei in fetter Schrift hervorgehoben.