Im ersten Beitrag unserer neuen Reihe Modul-Montag möchte ich das Tocbot-Modul vorstellen. Das Modul bietet einen Wrapper um die Tocbot-Bibliothek. In Backdrop stellt es einen Block mit einem Inhaltsverzeichnis (table of contents, TOC) zur Verfügung, das aus bestimmten Überschriften eines Beitrags generiert wird. Der Tocbot-Block erleichtert das Navigieren und die Orientierung in langen Dokumentations-Seiten oder ausführlichen Artikeln.
Wieso, weshalb, warum?
Das erste Mal begegnete mir Tocbot vor einem knappen Jahr als Drupal-Modul. Ich war auf der Suche nach einer Möglichkeit, Inhaltsverzeichnisse für lange Wiki-Artikel einer Intranet-Plattform zu generieren. Durch einen Zufall entdeckte ich dann das Tocbot-Modul für Drupal 7, und tatsächlich half dieses Modul mir bei der lesefreundlichen Strukturierung der Wiki-Artikel.
Tocbot gefiel mir so gut, dass ich Lust bekam, das Modul für Backdrop CMS zu portieren. Mit Unterstützung aus der Community gelang das Vorhaben ohne größere Probleme.
Ein Nutzungsbeispiel
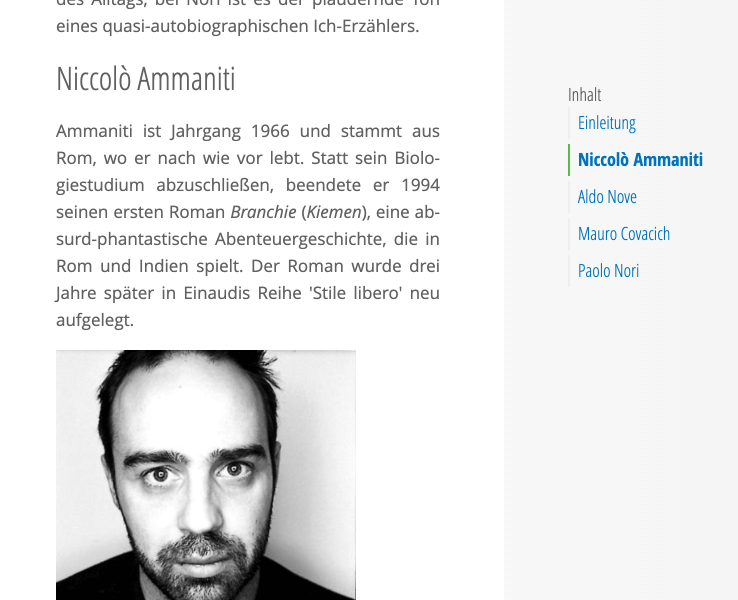
Auf meiner persönlichen Website habe ich einen längeren Artikel zum italienischen Literaturphänomen der gioventù cannibale veröffentlicht. Der Artikel behandelt mehrere Autoren in eigenen Abschnitten, und aus deren Überschriften wird das Inhaltsverzeichnis generiert. Das Verzeichnis steht neben dem Artikeltext. Hier ein Bildschirmfoto:

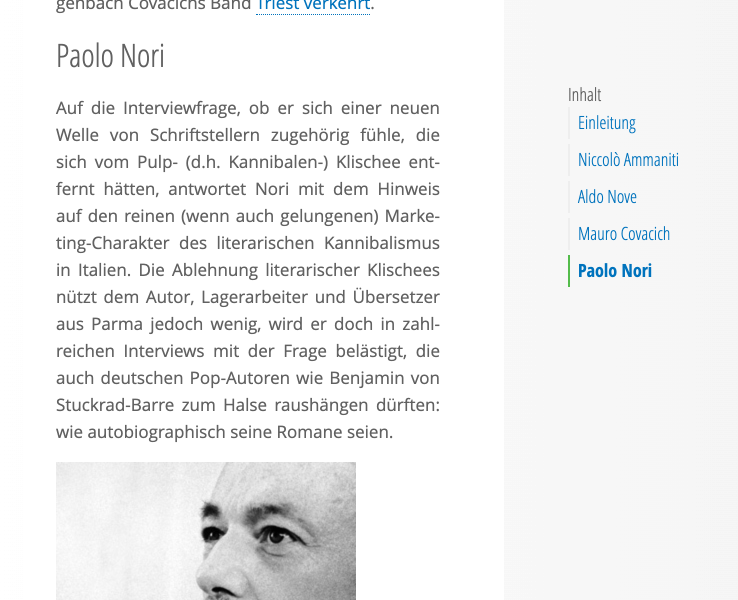
Beim Scrollen bleibt das Inhaltsverzeichnis rechts stehen, und der aktuelle Abschnitt wird dynamisch hervorgehoben. Zur Verdeutlichung ein Bildschirmfoto vom letzten Abschnitt des Artikels:

Besser nachvollziehbar sind look and feel des Inhaltsverzeichnisses vermutlich im Artikel auf olafski.de.
Hinweise zur Tocbot-Handhabung
Nach der Installation und Aktivierung des Moduls, z.B. über den Projekt-Browser deiner Backdrop-Website, findest du die Konfigurationsseite über den Pfad admin/config/content/tocbot. Die Vorgabewerte sollten für den Anfang genügen. Ein Blick in die Einstellungen zeigt jedoch, dass sich bei Bedarf der Titel des Inhaltsverzeichnisses, die Definition von Abschnittsüberschriften, das Scrolling-Verhalten und einiges mehr anpassen lassen.
Wie eingangs erwähnt, stellt das Tocbot-Modul ein Inhaltsverzeichnis in Form eines Blocks zur Verfügung. Um den Tocbot-Block zu platzieren, nutzt du das Layout-System von Backdrop: Gehe zum Default-Layout (oder einem anderen Layout mit Sidebar), klicke am oberen Rand der Sidebar-Region auf "Block hinzufügen", suche nach "Tocbot", wähle den Block aus, und speichere das Layout.
Erstelle nun eine Seite mit langem Text, die das gewählte Layout nutzt, und unterteile den Text mit mindestens drei formatierten Überschriften. Wenn du die Seite herunterscrollst, siehst du das Inhaltsverzeichnis in Aktion.
Etwas ausführlicher beschreibt Tim Erickson die Handhabung von Backdrop und Tocbot in einem englischsprachigen Video-Tutorial.
Klein, aber fein
Das Tocbot-Modul bot mir Anlass für vielerlei Aktivitäten rund um ein Drupal-Wiki und die Portierung für Backdrop CMS. Zudem erfüllt es seinen Zweck im Rahmen meiner Backdrop-Website. Insgesamt also eine runde Sache. Probiere Tocbot doch auch einmal aus! Über Fragen oder Anregungen freue ich mich.
Tocbot-Links
- Library + Demo
- Modulseite auf backdropcms.org
- Issue Queue auf Github
- Video-Tutorial auf YouTube (Englisch)
