
Frische Backdrop-Demo-Website
Als ich Backdrop kennengelernt habe, hat mir die Arbeit mit dem CMS auf Anhieb Spaß gemacht. Ein mächtiges und flottes System mit einer freundlichen Benutzeroberfläche – genau so soll es sein. Auch andere Erfahrungen zeigen: Wer sich Backdrop näher ansieht, ist positiv überrascht. Wie einfach es ist, das CMS auszuprobieren, zeige ich in diesem Beitrag.
Spielwiese für alle
Auf der Seite backdropcms.org/demo kannst du dir eine 'Sandbox' erstellen, um einen ersten Eindruck von Backdrop zu erhalten. Die Demo-Website wird nach 24 Stunden automatisch gelöscht, doch in der Zeit lässt sich einiges anstellen. So kannst du über den integrierten Projekt-Browser aus zahlreichen Modulen wählen, um zusätzliche Features des CMS auszuprobieren. Oder du installierst ein paar Themes, um zu sehen, welches Design deinen Vorstellungen am nächsten kommt.
Auch für Profis sind Backdrop-Demos eine nützliche Sache. Die Websites werden immer frisch installiert, und zwar in der aktuellsten Version des CMS. So eine nachvollziehbare Software-Umgebung ist eine gute Grundlage, um Fehler zu prüfen oder Ideen zur Weiterentwicklung zu testen.
Zuguterletzt eignet sich eine Demo-Website prima, um unsere Backdrop-Tutorials und Modulbeschreibungen nachzuvollziehen, z.B. einen unserer Beiträge zum Erstellen von Bildergalerien, die du unter dem Schlagwort Multimedia findest.
Also, einfach mal ausprobieren!
Demo-Site erstellen
- Gehe zur Seite backdropcms.org/demo.
- Klicke auf den Button »Create demo sandbox«.
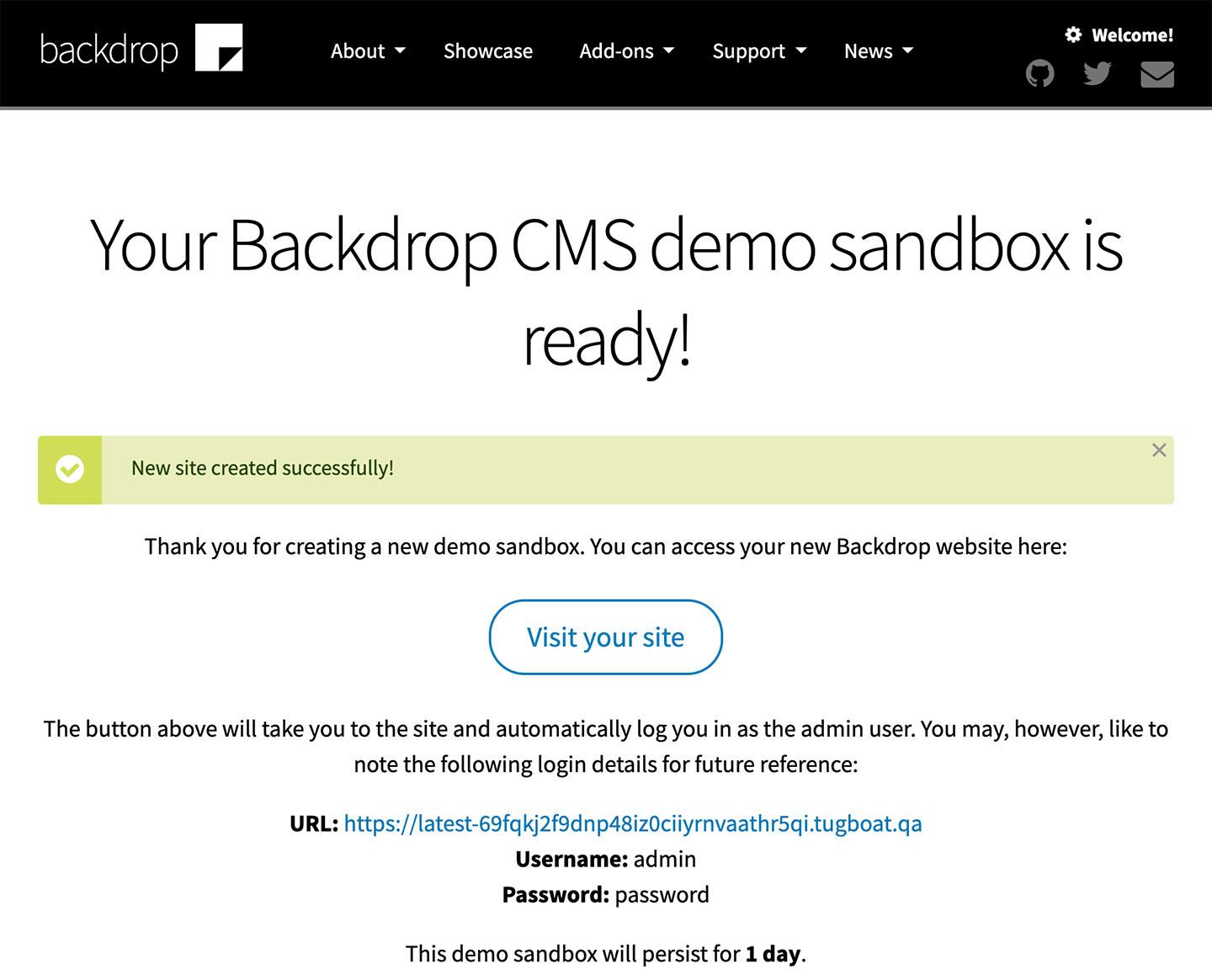
Die Demo-Website wird erstellt. Nach ca. einer halben Minute werden URL und Benutzerdaten angezeigt. Gut zu wissen: Die Demo ist temporär, ein Datenexport ist nicht ohne Weiteres möglich.

- Klicke auf den Button »Visit your site«.
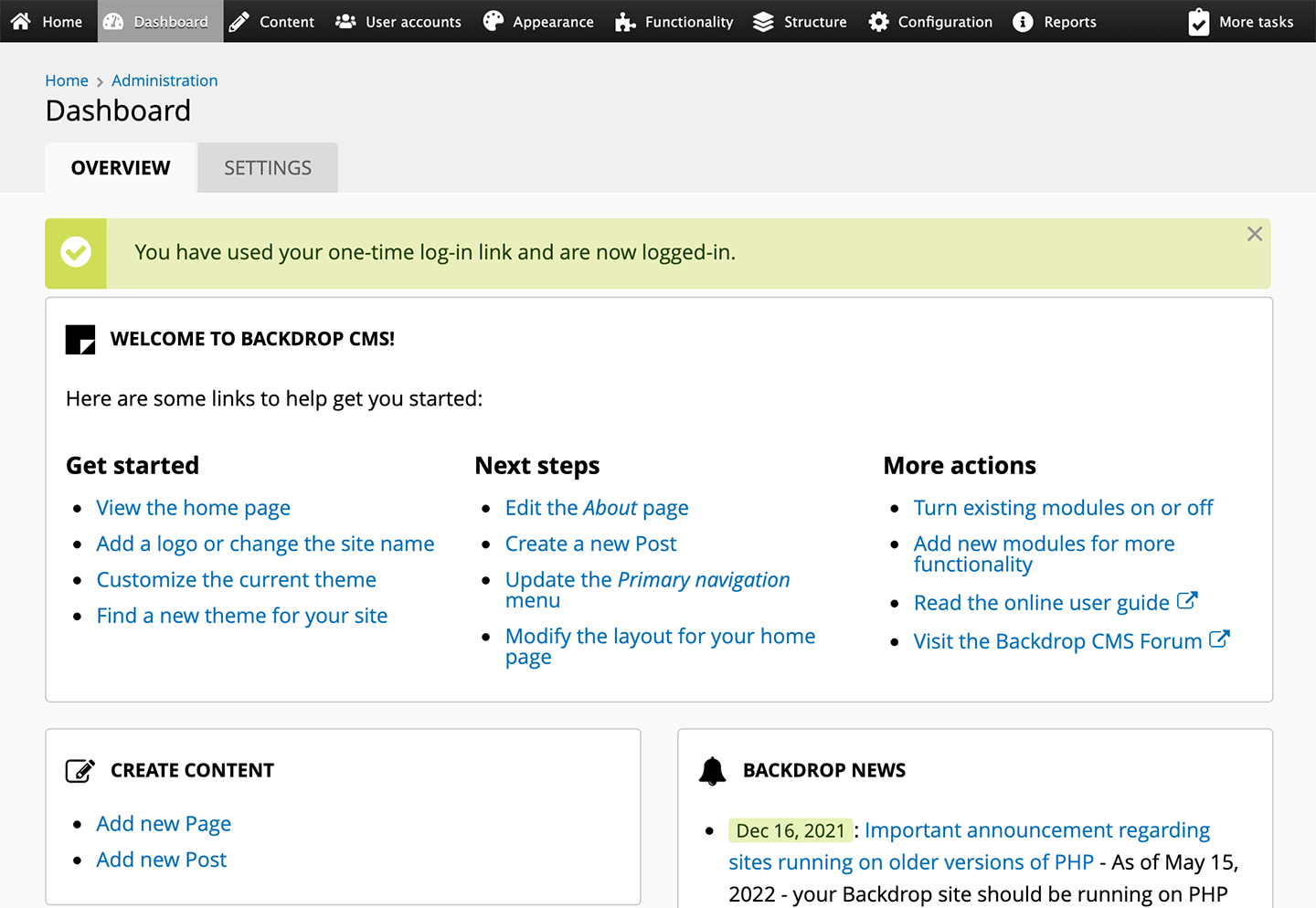
Die Demo-Website öffnet sich in einem neuen Tab, und du siehst das Dashboard.

Erste Schritte
- Wähle im Dashboard den Punkt »View the home page«, oder wähle den Punkt »Home« aus dem Administrationsmenü am oberen Seitenrand.
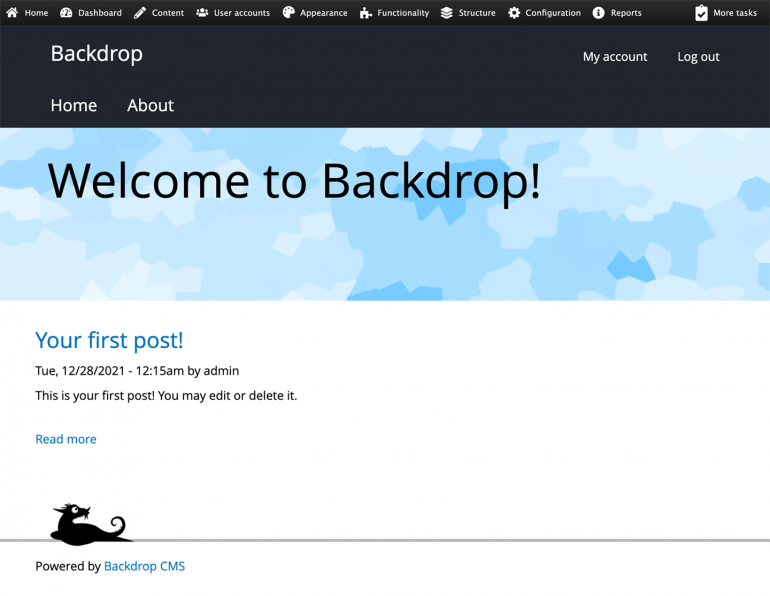
Du siehst die Startseite mit einen sogenannten Hero-Block und darunter einen automatisch erstellten Beitrag. Beide Elemente lassen sich ändern oder löschen. - Wähle den Punkt »About« aus dem Hauptmenü.
Du siehst die automatisch erstellte Seite »About«. Auch sie lässt sich ändern oder löschen. - Erstelle neue Beiträge, und zwar über folgenden Pfad im Admin-Menü: Content > Add content > Post
- Füge eine neue Seite hinzu: Content > Add content > Page
- Probiere ein neues Theme aus: Appearance > Install new themes
- Entdecke Zusatzmodule: Functionality > Install new modules
Ein Blick in den Admin-Menüpunkt »Configuration« ist ebenfalls interessant, erfordert jedoch etwas Umsicht und Geduld. Das gilt erst Recht für den Bereich »Structure«. Inhaltstypen, Taxonomie und Datenbank-Views bilden das Rückgrat der Backdrop-Website.
Optional: Sprache umstellen
Je nach Einsatzzweck mag es erwünscht sein, die Benutzeroberfläche der Demo-Website auf Deutsch anzuzeigen.
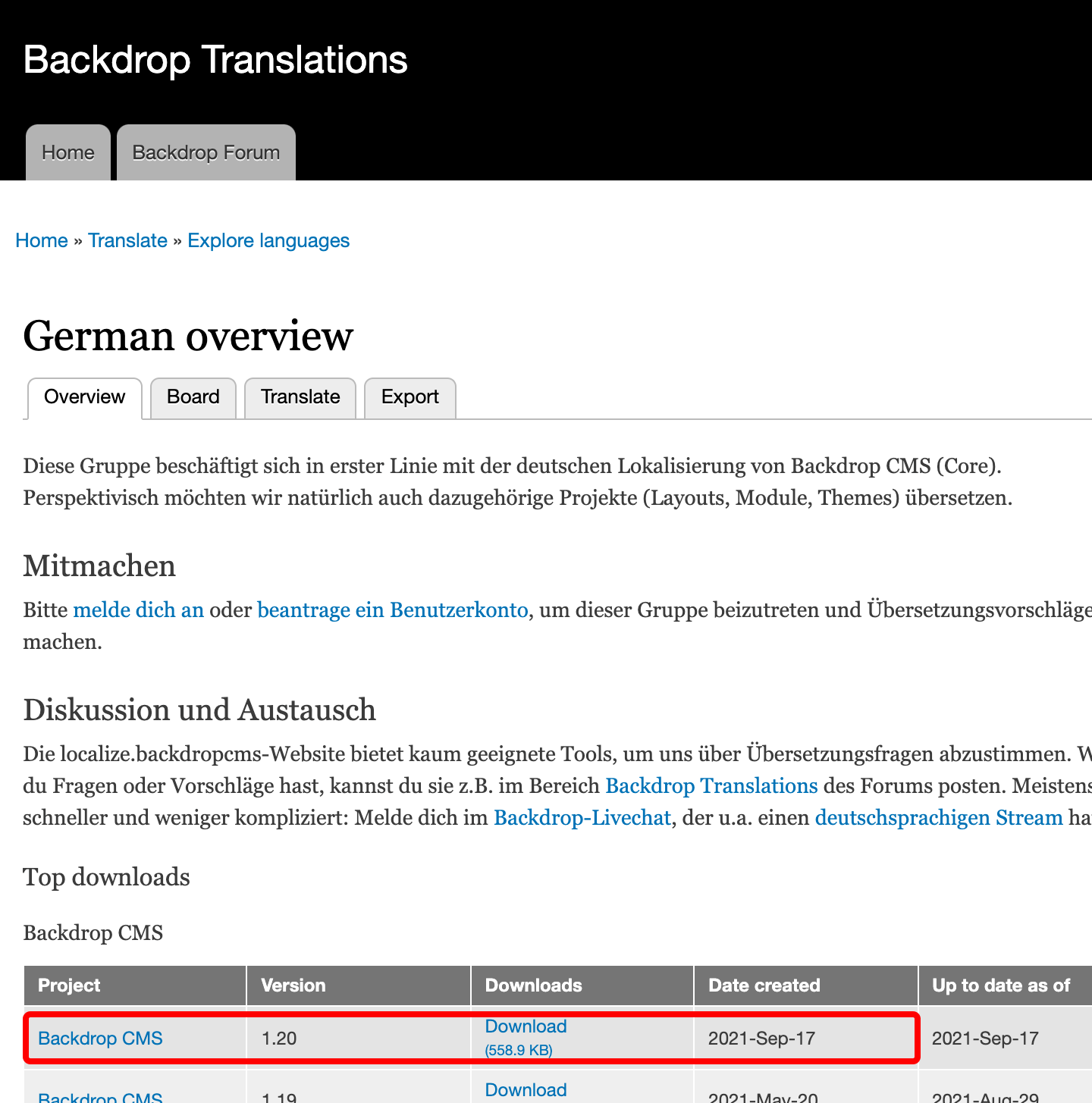
- Gehe zum Backdrop-Übersetzungsserver, und lade dir auf der Seite localize.backdropcms.org/translate/languages/de die neueste deutsche Sprachdatei herunter.

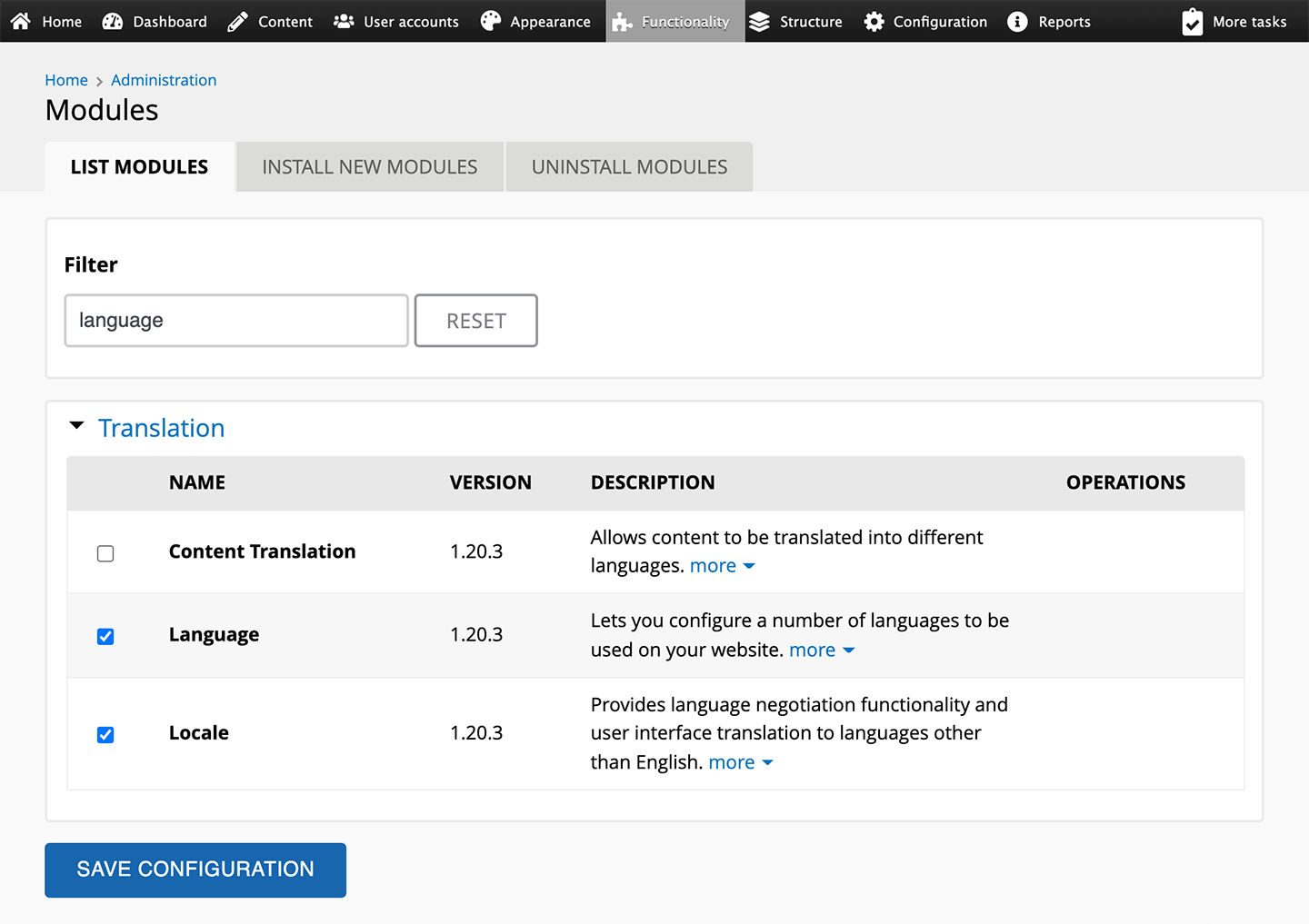
- Wechsle zur Demo-Website, wähle im Admin-Menü den Punkt »Functionality«, und gebe »Language« in das Suchfeld ein.

- Suche in der Liste die Module »Language« und »Locale«, aktiviere die Checkboxen, und wähle den Button »Save Configuration«.
- Gehe über das Admin-Menü zur Seite Configuration > Regional and language > Languages.
Du siehst als einzige Sprache Englisch. - Klicke auf den Link »Add language«.
- Wähle »German« aus der Dropdown-Liste, und klicke auf den Button »Add language«.
Unterhalb von Englisch wird die Sprache »German (Deutsch)« angezeigt. - Markiere Deutsch als »Default« (Standardsprache), und klicke auf den Button »Save configuration«.
- Gehe über das Admin-Menü zur Seite Configuration > Regional and language > User interface translation > Import.
- Lade die deutsche Sprachdatei hoch, die du vom Übersetzungsserver heruntergeladen hast, und klicke auf den Button »Import«.

- Gehe wieder zur zur Seite Configuration > Regional and language > Languages. Deaktiviere die Sprache »English«, und klicke auf »Save configuration«.
Die Benutzeroberfläche der Website wird weitgehend in Deutsch angezeigt. (Falls Englisch nicht deaktiviert werden soll, ist es notwendig, die Einstellungen zu Spracherkennung und Sprachauswahl zu konfigurieren.)
4. Fazit
Eine Backdrop-Demo-Website ist im Handumdrehen erstellt und erlaubt einen ersten Einblick in unser Lieblings-CMS. Wer mehr als 24 Stunden braucht, kann Backdrop auch selbst installieren. Wie das geht, besprechen wir in einem der kommenden Beiträge.
