
Am 15. September wurde mit Version 1.20 das 21. Minor-Release von Backdrop veröffentlicht. Minor-Releases erscheinen alle vier Monate und erweitern im Gegensatz zu Bugfix-Releases die Funktionalität des CMS. Die regelmäßige Erscheinungsweise bedeutet Herausforderung und Ansporn zugleich. So ist es immer wieder beeindruckend, wie zielstrebig sich die Backdrop-Community kurz vor dem 'Feature freeze' auf das nahende Release fokussiert.
In diesem Beitrag möchte ich ein paar neue Features von Backdrop 1.20 vorstellen. Der Schwerpunkt des Beitrags liegt auf dem neuen Filter für die Medienbibliothek.
Medien- bzw. Bildbibliothek
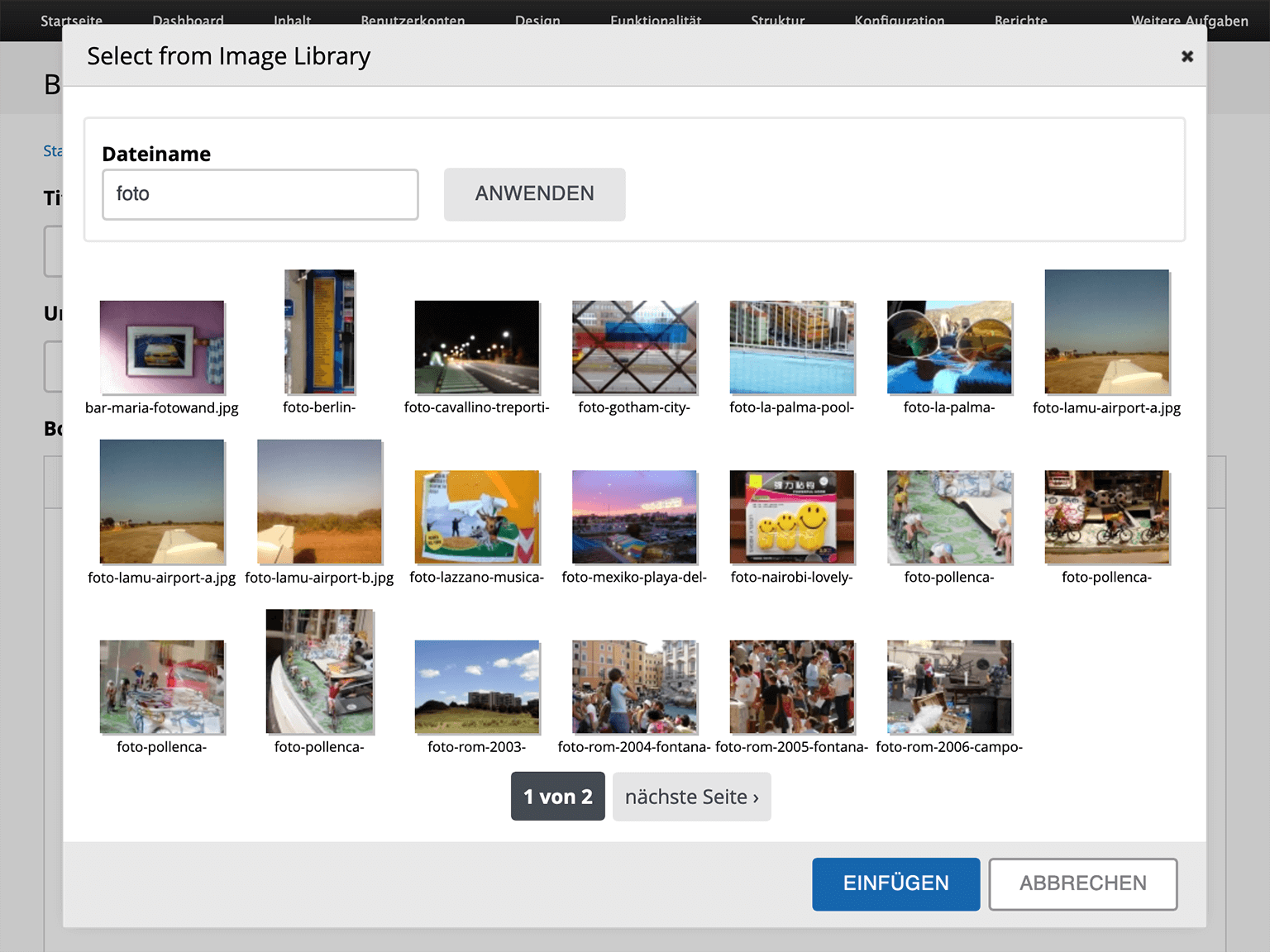
Der 2019 eingeführte Dialog zur Wiederverwendung von Bildern im Texteditor und dessen Adaption für die Nutzung in Bildfeldern haben die Handhabung von Abbildungen in Backdrop erheblich verbessert. Auf diese Weise ist die Grundlage für eine kleine, aber feine Medienbibliothek entstanden, die nun weiter ausgebaut wird. Der erste Schritt war die aktuelle Ergänzung der Bibliothek um einen Filter für Dateinamen.
Das Motiv für die Ergänzung liegt auf der Hand. Bisher ließ sich die Medienbibliothek nur durchblättern. Kein Problem, solange nur wenige Bilder verwendet werden: Einmal kurz blättern (wenn überhaupt), und schon steht das gewünschte Foto bereit. Auf einer Website mit tausend Bilddateien führt das allerdings kaum zum Ziel. Auf welcher Seite der Bibliothek das gewünschte Foto liegt, lässt sich allenfalls erraten. Eine Filterfunktion hilft da enorm.

Die Bildbibliothek anpassen
Backdrop wäre allerdings nicht Backdrop, wenn der neue Bilddatei-Filter fest im System verdrahtet wäre. Das schöne an unserem Lieblings-CMS ist vielmehr die offene Architektur. Sie zeigt sich auch in der Umsetzung der hier besprochenen Filterfunktion: Der Filter ist Teil einer Views-Datenbankabfrage, die ich (ohne zu programmieren) über die Benutzeroberfläche an meine Bedürfnisse anpassen kann.
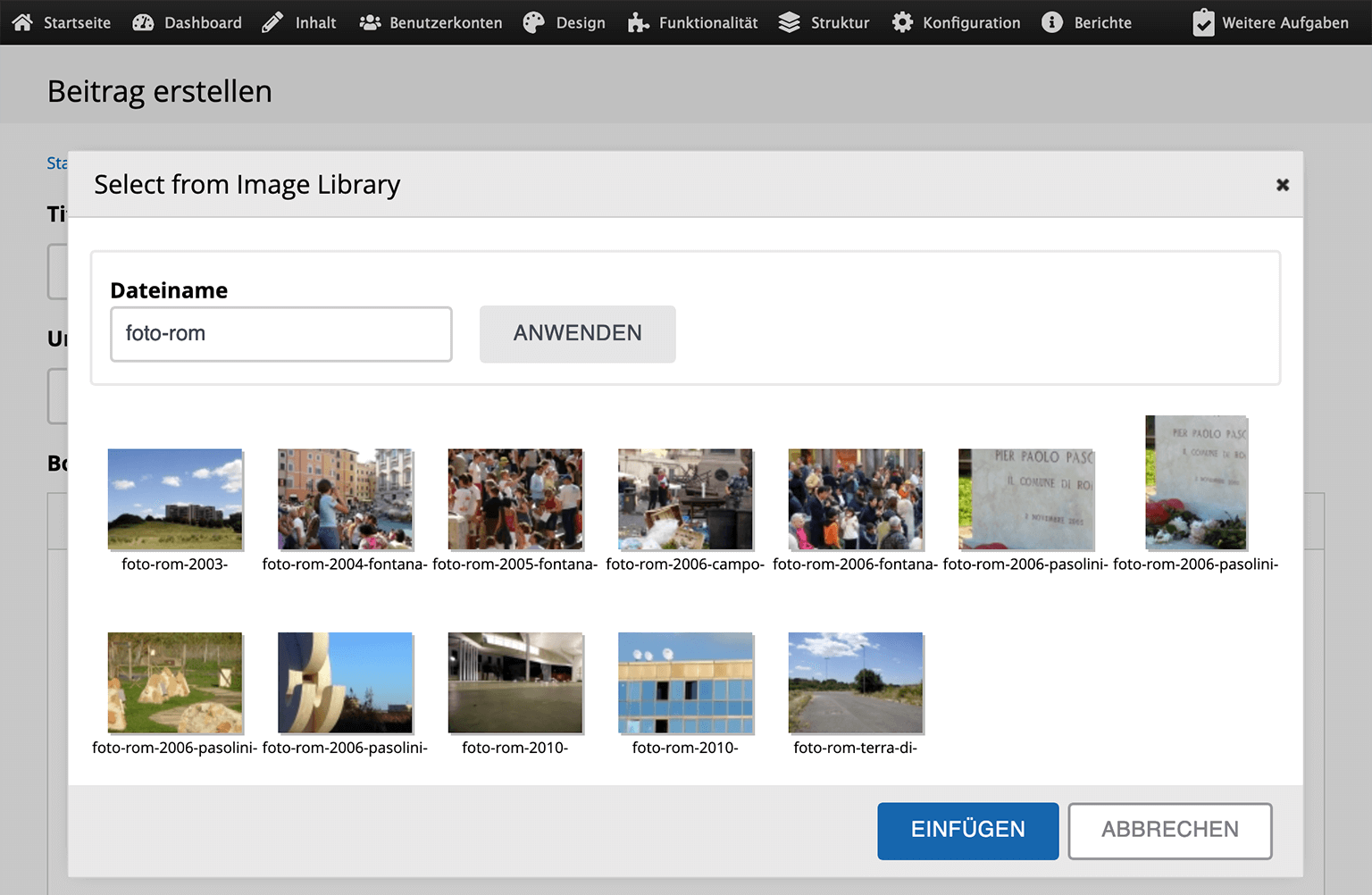
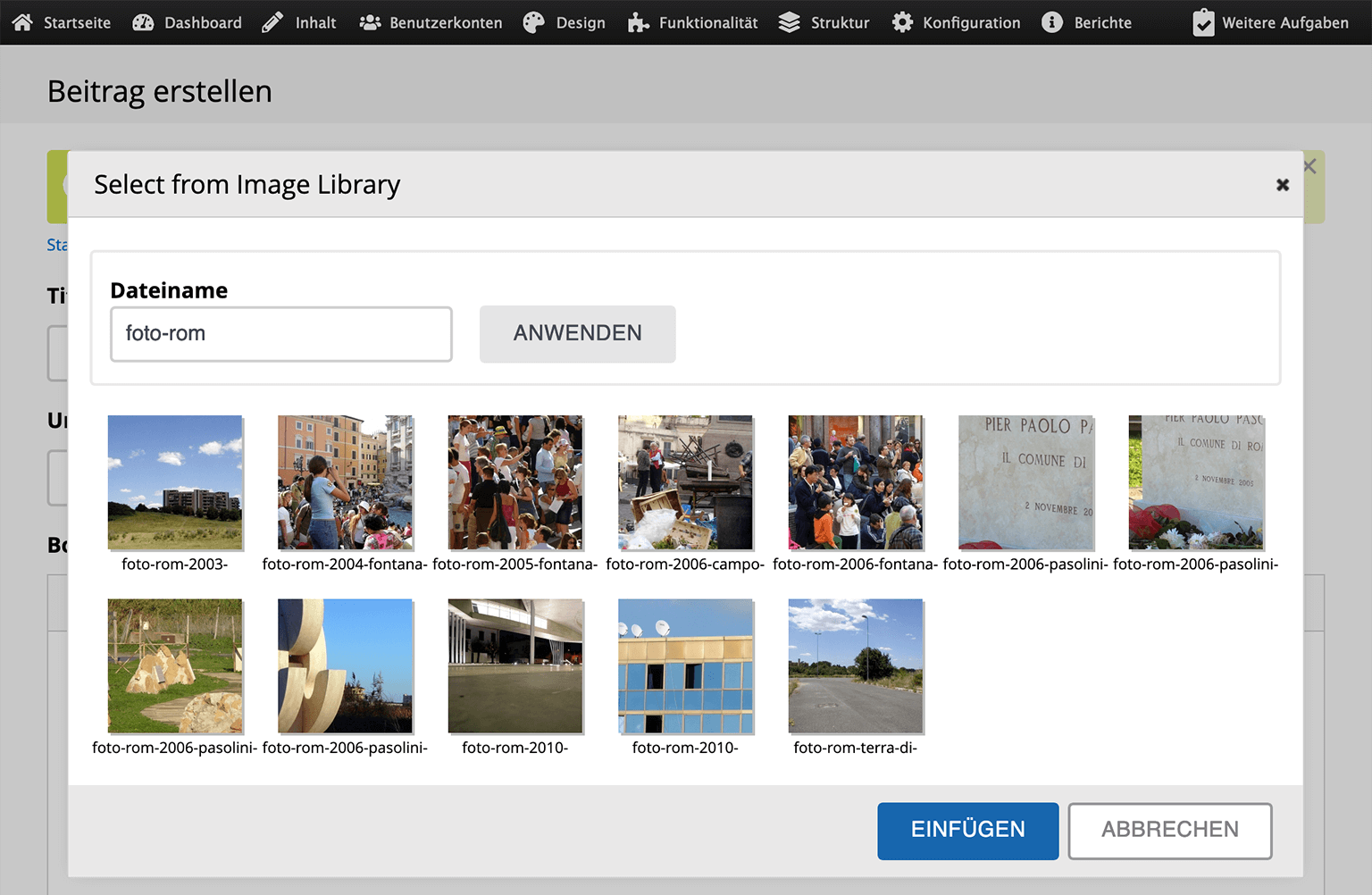
Ein Beispiel: In der Abbildung oben ist mir die Darstellung der Thumbnails nicht scharf genug; außerdem würde ich quadratische Vorschaubilder vorziehen. Also erstelle ich in der Backdrop-Verwaltung unter Konfiguration > Medien > Bildstile einen eigenen Bildstil, der meine Fotos in ein quadratisches Format von 200px Kantenlänge umwandelt. Zweihundert Pixel wähle ich (obwohl die Thumbnails nur mit einhundert Pixel dargestellt werden) für die scharfe Darstellung auf hochauflösenden Displays.
Wenn der Bildstil erstellt ist, navigiere ich über den Pfad Struktur > Ansichten > Image Library zur Views-Datenbankabfrage, die für die Bibliothek zuständig ist, gebe meinen Bildstil im Feld File: Path (thumbnail) an, und speichere die Konfiguration. Hier ein Vergleich der Bildstile:


Weitere Features in Backdrop 1.20
Backdrop 1.20 enthält natürlich weitere Features, z.B. ein neues HTML-Element, ein optionales Telemetrie-Modul und – mein Favorit: verfeinerte Berechtigungen zum Bearbeiten von Taxonomie-Begriffen. Eine vollständige Liste findet ihr in den Release notes.
Bugfix-Release 1.19.4
Zeitgleich mit Backdrop 1.20 wurde das Bugfix-Release 1.19.4 veröffentlicht, dessen Änderungen auch in Version 1.20 eingehen. Über eine der Fehlerbehebungen bin ich besonders froh. Backdrop zeichnet sich ja u.a. dadurch aus, dass neben Modulen oder Themes auch das CMS selbst sich über die Benutzeroberfläche aktualisieren lässt. Das klappte lange Zeit nicht, wenn die Website bei Providern mit einer bestimmten Serverkonfiguration gehostet wurde. Prominentes Beispiel in Deutschland war 1&1 bzw. Ionos. In Issue 3008 ist es nach langer Zeit gelungen, das Problem zu beheben. Einmal muss ich das Update bei Ionos & Co. also noch per SFTP oder SSH einspielen. Dann läuft es auch dort wieder über die Benutzeroberfläche.
