
Screenshot einer Bildergalerie des Typs "Hexagon".
Quelle aller Beispielbilder: Pixabay
Dem Thema Bildergalerie haben wir in diesem Blog bereits mehrere Artikel gewidmet. Das kommt nicht von ungefähr, sind doch Bilder (und Galerien daraus) mitunter ausschlaggebend für den ersten Eindruck von einer Webseite.
Kürzlich ist ein neues Modul erschienen, das wir uns hier genauer anschauen wollen: Gallery Tiler
Bei dem Modul handelt es sich um einen 'Field Formatter' – eine Darstellungsvariante für Bildfelder in Backdrop.
Die Installation läuft wie gewohnt, Abhängigkeiten gibt es keine. Dann legen wir einen Inhaltstypen mit einem Bildfeld an, die Anzahl der Bilder unbegrenzt (oder auf alle Fälle mehrere Bilder).
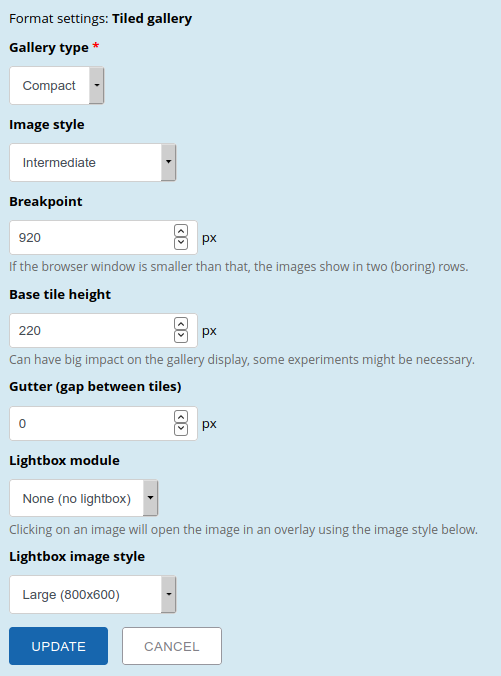
Danach passen wir die Darstellung an auf admin/structure/types/manage/unser-typ/display/default.

Den Dialog speichern, dann noch die Darstellung speichern, und wir legen gleich neuen Inhalt an (node/add/unser-typ), erst mal mit fünf Bildern.
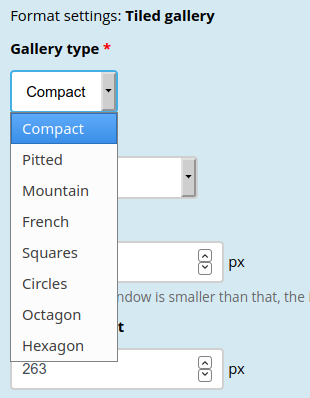
Der "Compact" Galerie-Typ schaut auf alle Fälle interessant aus.

Mithilfe der beiden 'Stellschrauben' Base tile height und Gutter kann die Darstellung abgewandelt werden. Aber das Modul bietet noch viele weitere Galerietypen.

Der Typ "French" ist ähnlich wie "Compact", nur noch ein bisschen interessanter und besser geeignet, wenn die Galerie mehr Bilder enthält.

Was ist das Interessante daran? Dass es keine sogenannten Kreuzfugen gibt und die selben Kachel-Formate – vier unterschiedliche werden verwendet – nicht direkt nebeneinander liegen.
Weiter zum Galerietyp "Circles".

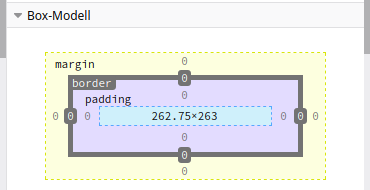
Auch nicht schlecht. Eine Besonderheit dieses Typs ist, dass der Wert von "Base tile height" sehr wichtig ist, damit die Abstände harmonisch sind. Dieser Wert sollte möglichst genau der Breite der kleineren Kreise entsprechen. Die "Base tile" ist die kleinste verwendete Einheit im Raster, der dem Galerie-Layout zugrunde liegt. Das können wir am schnellsten mit den Developer-Tools des Browsers herausfinden.

Mit Abstand am interessantesten ist sicher der Typ "Hexagon", der im Titelbild dieses Artikels zu sehen ist. Doch schauen wir uns die weiteren Einstellungen genauer an.
Den passenden Bildstil erstellen
Natürlich könnten wir die Originalbilder verwenden, aber da wir die Ladezeiten der Seite kurz halten wollen, legen wir einen Bildstil für unsere Galerie an (admin/config/media/image-styles/add). Die Bild-Dimensionen sollten auf das größte verwendete Kachel-Format passen. Das finden wir wieder mit den Developer-Tools des Browsers heraus. Oder einfach ausprobieren.
Übrigens, obwohl die Kacheln unterschiedlich groß sind, wird für alle Bilder der selbe Bildstil verwendet. Die unterschiedlichen Kachel-Größen werden mit CSS erzeugt.
Die ganzen Bilder anzeigen mit Colorbox
Viele der Galerietypen skalieren einen Teil der Bilder auf relativ kleine Formate, manche schneiden sie zu. Wenn es gewünscht ist, die Bilder zusätzlich auch in ihren ursprünglichen Dimensionen zu zeigen, geht das am einfachsten mit dem Modul Colorbox.
Auch dieses Modul ist schnell installiert, und der Aufwand zum Anpassen der Konfiguration auf admin/structure/types/manage/unser-typ/display/default hält sich in Grenzen.
Wenn wir jetzt auf ein Bild klicken, öffnet sich ein Overlay, und wir können uns alle Bilder noch mal in groß anschauen.
Browser-Kompatibilität
Die Bildergalerien des Gallery-Tiler-Moduls werden ausschließlich mit CSS erzeugt. Im README des Moduls steht: "works in all modern browsers" – das ist ein Euphemismus für: "schaut im Internet Explorer armselig aus". Allerdings steht dieser Browser kurz vor der 'Pensionierung' (durch den Hersteller) und sollte ohnehin nicht mehr verwendet werden.
Andere ältere Browser, z.B. auf älteren Tablets, die zwar display: grid nicht unterstützen, wohl aber display: flex, stellen die Galerie als vergleichsweise schlichtes Raster dar.
Off Topic: Namensgebung
"Gallery Tiler" ist ein etwas unkonventioneller Name eines Moduls für Bildfelder, aber der Grund dafür ist schnell erklärt. Inspiration für dieses Modul war tatsächlich ein Layout-Muster für Fliesen (ja, die Dinger am Boden) – sucht einfach nach "Versailles tile layout pattern" in der Suchmaschine eures Vertrauens. ;-)
Und damit ist die Katze aus dem Sack: das Modul ist von mir.
