
Foto: Rich Smith, via Unsplash
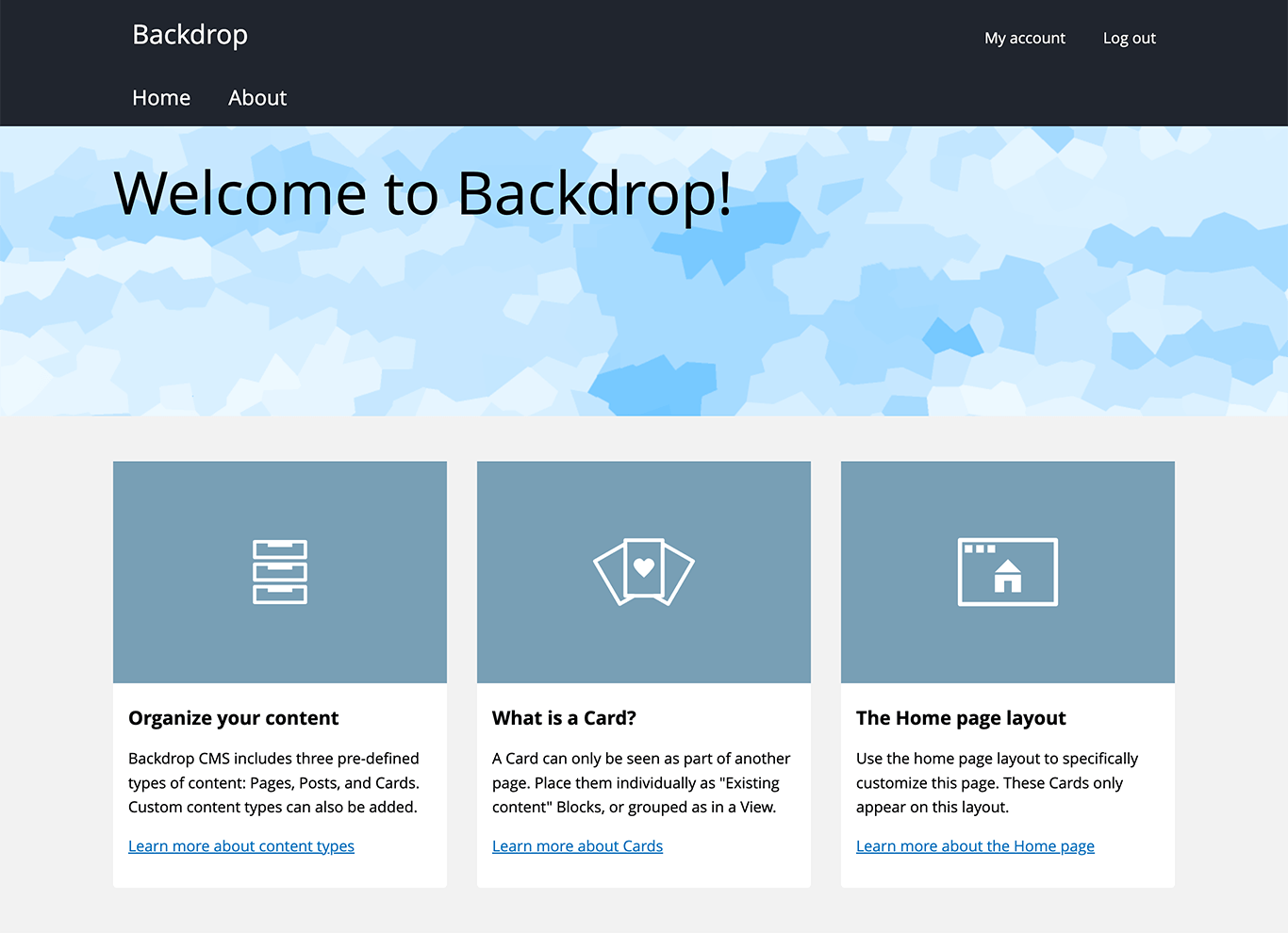
Am 15. Mai wurde mit Version 1.22 ein weiteres Minor-Release von Backdrop veröffentlicht. Ein interessantes Feature der aktuellen Version ist auf der Homepage neuer Backdrop-Installationen zu sehen: Die Startseite wurde um eine Reihe prominenter Elemente ergänzt, die aus drei sogenannten Cards bestehen.

Card ist der Name für einen neuen Inhaltstyp, der nicht auf einer eigenen Seite, sondern nur in bestimmten Situationen angezeigt wird, z.B. in einer Slideshow, in einer Box mit Kontakt-Infos, oder eben in einem Dreier-Block aus Bild und Text auf der Homepage. Inhalte dieser Art werden in Backdrop als 'hidden path content' bezeichnet – begrifflich schwer zu fassen, doch ausgesprochen nützlich, wie wir bereits an anderer Stelle in unserem Blog dargelegt haben.
Standardmäßig wurde Backdrop bisher mit zwei aktivierten Inhaltstypen installiert: Post und Page. Dass das CMS mit Cards nun einen dritten Inhaltstyp mitbringt, ist eine bedeutende Änderung. So hat es auch eine Weile gedauert, bis der Vorschlag von Anfang 2021 in die Tat umgesetzt wurde. Bei komplexer Aufgabenstellung und 289 Kommentaren von vielen Beteiligten kam der Issue-Thread immer mal wieder an seine Grenzen. Doch am Ende ist es geglückt, und es hat sich gelohnt – nicht nur wegen der neuen Funktionalität, sondern auch, weil die Backdrop-Community die richtige Mischung aus Innovation und Ausdauer gefunden hat.
Mögliche Fragen
Bei mir läuft bereits eine ältere Backdrop-Installation. Kann ich die neuen Cards dennoch nutzen?
Ja. Um die Cards in einer älteren Backdrop-Installation zu nutzen, gibt es zwei Möglichkeiten: Nachbauen oder ein 'Recipe' installieren.
- Für Neugierige bietet es sich an, die Cards nachzubauen. Informationen zum Aufbau der Backdrop-Homepage und zur Rolle, die Cards dabei spielen, bietet die aktualisierte Backdrop-Dokumentation. Wenn du unter backdropcms.org/demo eine Demo-Website startest, hast du zudem eine frische Site mit Cards, auf der du nachsehen kannst, wie die Konfiguration des Inhaltstypen, der Datenbank-Ansicht und anderer Aspekte im Detail aussieht.
- Ein 'Recipe' macht eindeutig weniger Arbeit. Du brauchst es nur zu installieren, z.B. über Backdrops eingebauten Project-Browser. Infos zum Card-Recipe findest du unter backdropcms.org/project/card_recipe.
Ich habe eine frische Backdrop-Installation, aber die neuen Cards gefallen mir nicht. Wie werde ich sie los?
Die Cards loszuwerden, ist relativ einfach, erfordert jedoch einige Schritte. In Kürze: Gehe zum Homepage-Layout, entferne den Block »3 promoted Cards«. Lösche unter Struktur > Ansichten die entsprechende Datenbank-Ansicht. Lösche über die Inhaltsverrwaltung die Card-Inhaltsbeiträge, und lösche schließlich den Card-Inhaltstyp.
Nicht einfach genug? Um die Cards von der Homepage zu entfernen, genügt es, den Block »3 promoted Cards« im Homepage-Layout zu deaktivieren. Die dahinterliegende Architektur aus Inhaltstyp und Datenbank-Ansicht bleibt so erhalten, und der Block kann bei Bedarf mit zwei Klicks wieder aktiviert werden.
Mein Lieblingsfeature in Version 1.22
Apropos »Block im Layout deaktivieren«: Bis vor kurzem konnten Blöcke nur aus einem Layout entfernt werden. Ein erneutes Hinzufügen war dann zwar möglich, doch das war (je nach Block-Konfiguration) vergleichsweise kompliziert. Mit dem neuen Minor-Release lassen sich Blöcke eines Backdrop-Layouts deaktivieren. In der Blockverwaltung bleiben sie an Ort und Stelle, und dort lassen sie sich jederzeit wieder reaktivieren.
Infos zu weiteren neuen Features und Änderungen gibt es im englischsprachigen Blogbeitrag auf backdropcms.org.
