
Quelle: Pixabay
Oft stellt sich heraus, dass etwas, das kompliziert wirkt, in Wirklichkeit gar nicht schwierig ist. Das Einbinden von interaktiven Landkarten in eine Website ist ein gutes Beispiel dafür.
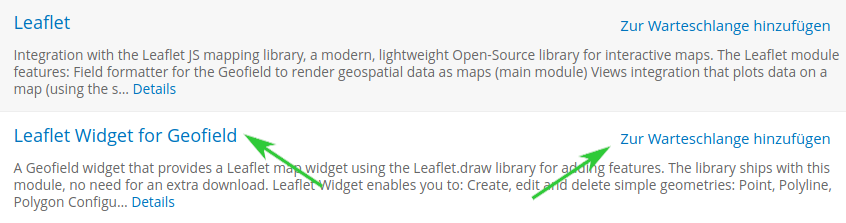
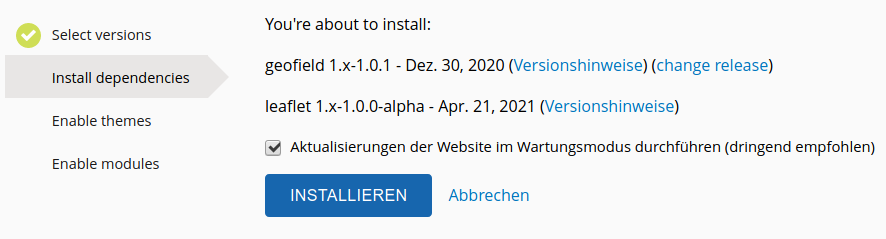
Wir verwenden das kürzlich portierte Leaflet-Modul zur Anzeige eines Geofield-Feldes. Zur Eingabe nutzen wir das Modul Leaflet Widget. Die Installation ist einfach: Gehe zu admin/modules/install (Module installieren), filtere nach "leaflet", und füge "Leaflet Widget" zur Warteschlange hinzu. Die Abhängigkeiten (Geofield und Leaflet) werden automatisch nachgezogen.
Wer die Module von Drupal 7 kennt, wird sich jetzt vielleicht fragen, welche Library in welcher Version wohin geladen werden muss. Das ist aber bei der Backdrop-Version nicht erforderlich, die Module bringen alles Nötige mit.


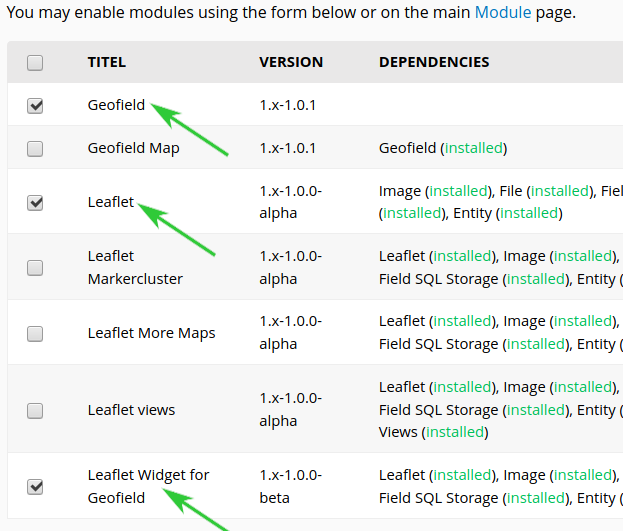
Leaflet und Geofield haben noch einige Submodule, wir benötigen vorerst nur die drei Hauptmodule:
- Geofield (zum Speichern der Ortsdaten)
- Leaflet (zur Darstellung der Daten als Karte)
- Leaflet Widget (zur bequemen Eingabe der Daten)

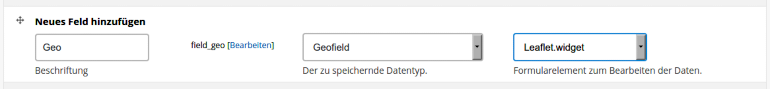
Als nächstes fügen wir ein Geofield zu einem Inhaltstypen hinzu. Wir verwenden das Leaflet.widget als Formularelement.

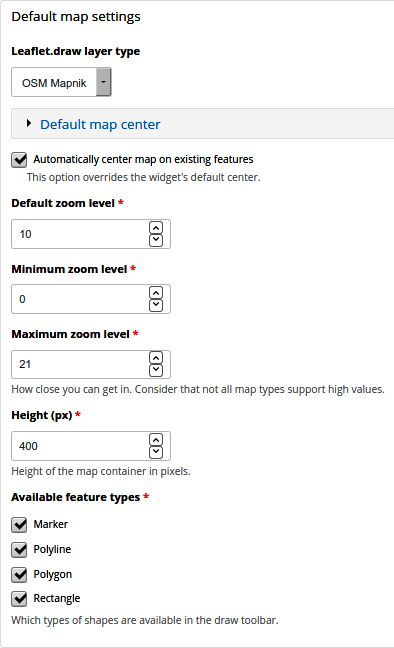
Das Widget hat allerlei Einstellungsmöglichkeiten. Nicht ganz unwichtig ist "Default map center". Beim Erstellen von neuem Inhalt steuert dieser Wert die Erstanzeige der noch leeren Karte. Das ist – wenn nicht anders gesetzt – "0.0 / 0.0" (im Atlantik irgendwo westlich von Afrika).
Die Feldkardinalität (Anzahl von Werten, in Globale Einstellungen) regelt, wie viele "Features", also Marker oder Polygone usw. in diesem Feld erstellt werden können.

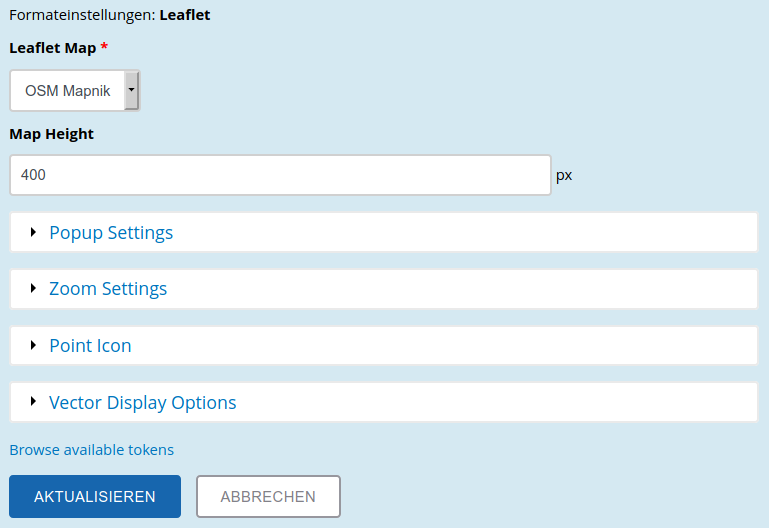
Schließlich stellen wir die Anzeige des Feldes um auf Leaflet, wieder mit "OSM Mapnik".

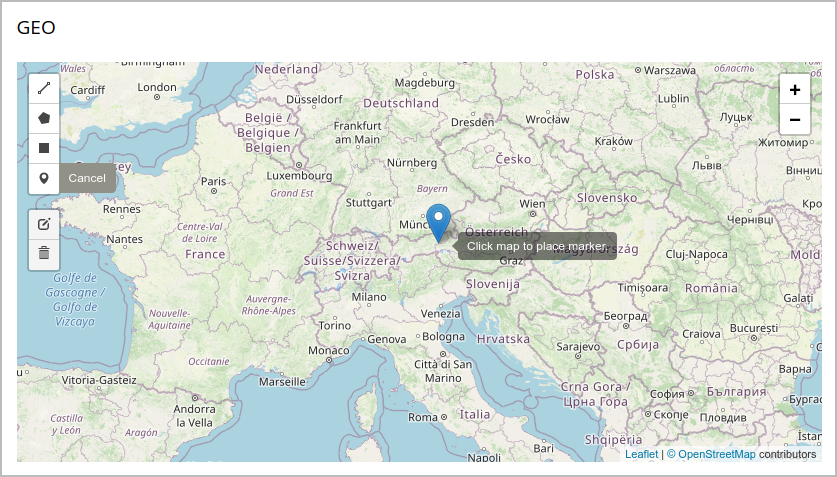
Nun können wir Inhalt von diesem Typ hinzufügen (node/add/unser_typ). Das Widget ist bereit zur Eingabe.

Oben auf der linken Seite der Karte ist die Werkzeugleiste für die verfügbaren Features - Marker sind wohl die gängigsten. Auf den Button klicken, hängt dem Mauszeiger einen Marker an. Auf die Karte klicken platziert ihn. Nach einem Klick auf den Edit Button (untere Werkzeugleiste), kann der Marker verschoben werden. Das Mülleimer Symbol erlaubt das Löschen einzelner Marker oder das Leeren der gesamten Map.
Solange nicht gespeichert wurde (Werkzeugleiste), kann eine Aktion rückgängig gemacht werden.
Was ist OSM Mapnik?
Wir haben den Begriff jetzt zwei mal bei der Auswahl des Kartentyps gesehen. Was hat es damit auf sich?
"OSM Mapnik" ist der Kartentyp, den das Leaflet Hauptmodul anbietet. Die Daten stammen von OpenStreetMap (OSM), die Kartenkacheln werden mit dem Mapnik-Toolkit gerendert. Die Qualität der Karten ist ausgezeichnet. Der besondere Clou: OpenStreetMap ist ein Community-Projekt. Die Daten werden von Freiwilligen gesammelt und in die zentrale OSM-Datenbank eingetragen.
Falls es doch ein anderer Kartentyp sein soll, aktiviere einfach das Submodul "Leaflet More Maps". Das bietet eine Menge interessanter Alternativen. Manche von denen benötigen allerdings einen API-Key, bei OSM Mapnik ist das nicht der Fall.
Dateneingabe über das Leaflet-Widget – Vorteile gegenüber Geocoding
Wie Matthias Walti in diesem Blog bereits vor einiger Zeit geschrieben hat, kann ein geographischer Ort auch automatisch via Geocoding aus einer Adresse bestimmt werden. Bei Firmenstandorten oder öffentlichen Gebäuden klappt das recht gut. Aber bei etwas abgelegenen ländlichen Standorten funktioniert es mitunter nicht zuverlässig.
Leider scheitert Geocoding, wenn die Adressen nicht exakt eingegeben werden. Dasselbe gilt für Neubaugebiete. Ganz ungeeignet ist es für Orte, die keine (Post-)Adressen sind. Das sind z.B. Ausflugsziele, Aussichtspunkte, Wanderwege... Hier punktet das Leaflet-Widget. Aber auch in anderen Fällen kann es intuitiver sein, Daten für eine Karte auf einer Karte einzugeben – nach dem Prinzip "What you see is what you get".
