
Vor zwei Wochen habe ich das Leaflet-Modul vorgestellt und gezeigt, wie mit wenigen Schritten schöne interaktive Karten erzeugt werden können.
Diese Woche geht es um die Feinarbeit. Das Leaflet-Modul bietet da noch Einiges.
Im Lauf des vorherigen Tutorials haben wir mehrere Inhaltsbeiträge mit je einer Karte erstellt, die automatisch aus Geofield-Koordinaten erzeugt werden. Jetzt sollen diese Inhalte zusammen auf einer einzelnen Karte angezeigt werden (viele Marker, eine Map).
Leaflet Views
Dazu aktivieren wir als erstes das Submodul Leaflet Views (auf admin/modules/list). Danach erstellen wir eine neue Ansicht (auf admin/structure/views/add). Seite oder Block – wie es gefällt.
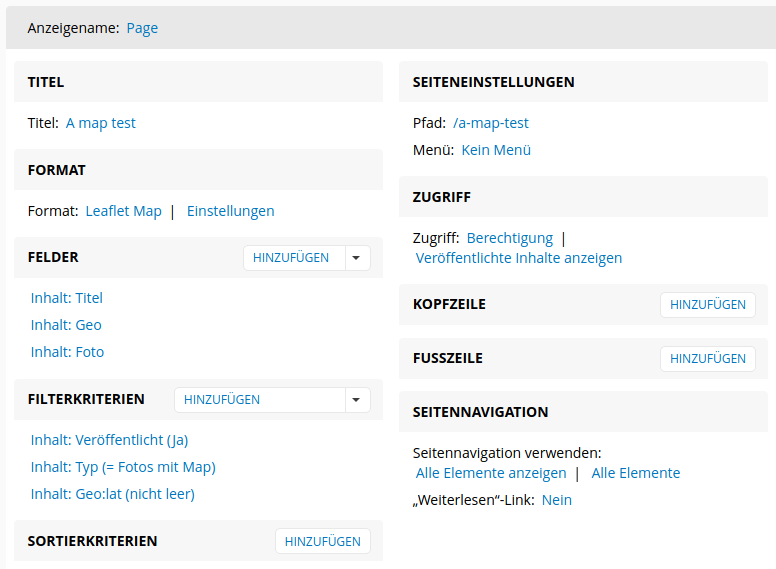
Diese View (Ansicht) erzeugen wir aus dem Inhaltstypen, an dem das Geofield angehängt ist. Wir benötigen dazu eine View aus Feldern. Das Geofield muss natürlich mit dabei sein. Als Anzeigeformat wählen wir Leaflet Map.

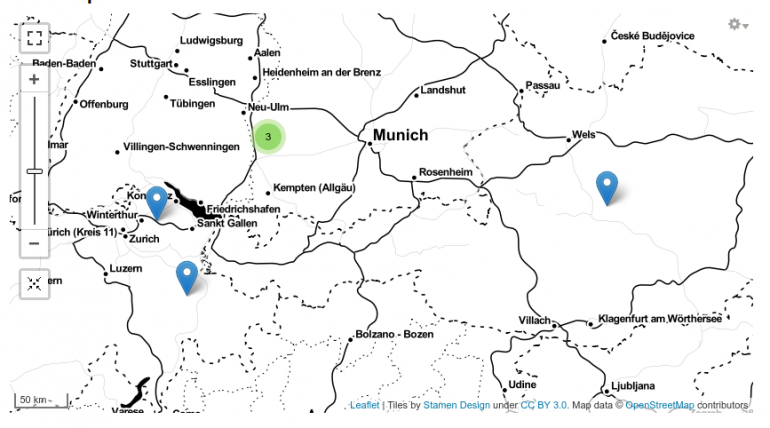
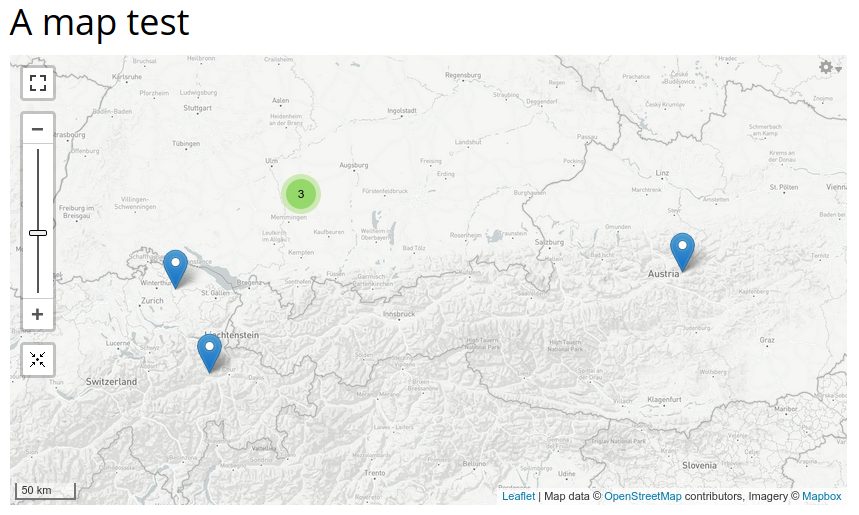
Nach dem Speichern schauen wir uns die Karte an. Passt, alle Marker sind da.

Leaflet Markercluster
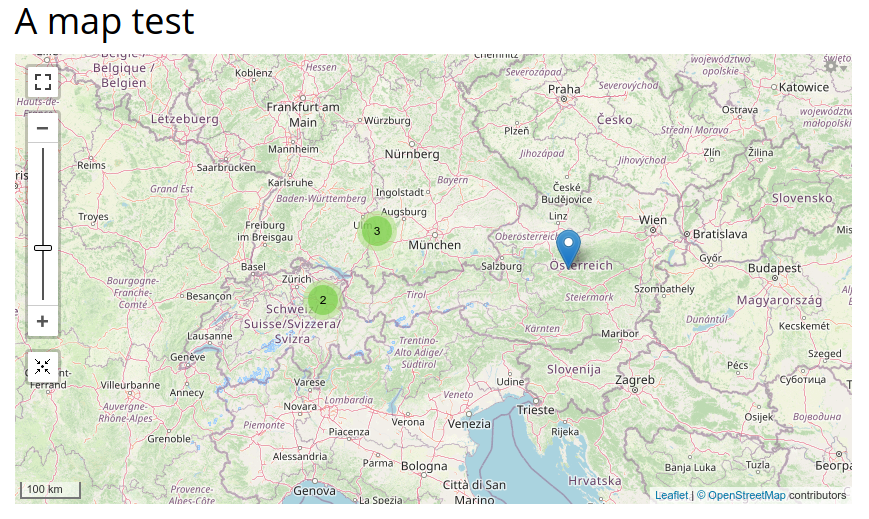
Wenn viele Marker nahe beieinander liegen, schaut das etwas gedrängt aus. Das geht besser, wir aktivieren das Submodul Leaflet Markercluster (wieder auf admin/modules/list). Es muss nichts an den Einstellungen der View geändert werden. Sobald das Modul aktiviert wurde, macht es automatisch diese "Cluster".

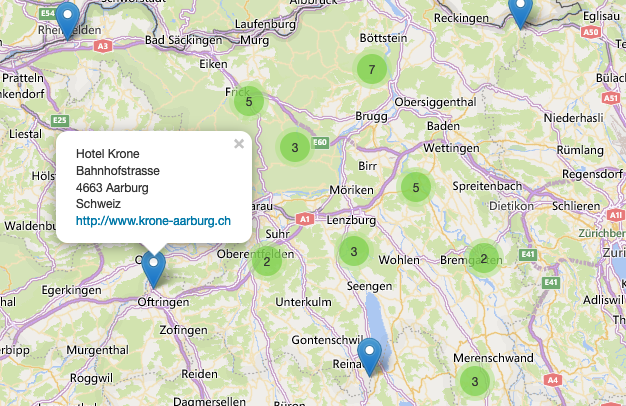
Wenn man auf einen dieser Cluster klickt, wird in diesen Bereich eingezoomt, und die einzelnen Marker erscheinen (mit einer Animation). Das macht optisch gleich mehr her.
Leaflet More Maps und Demo
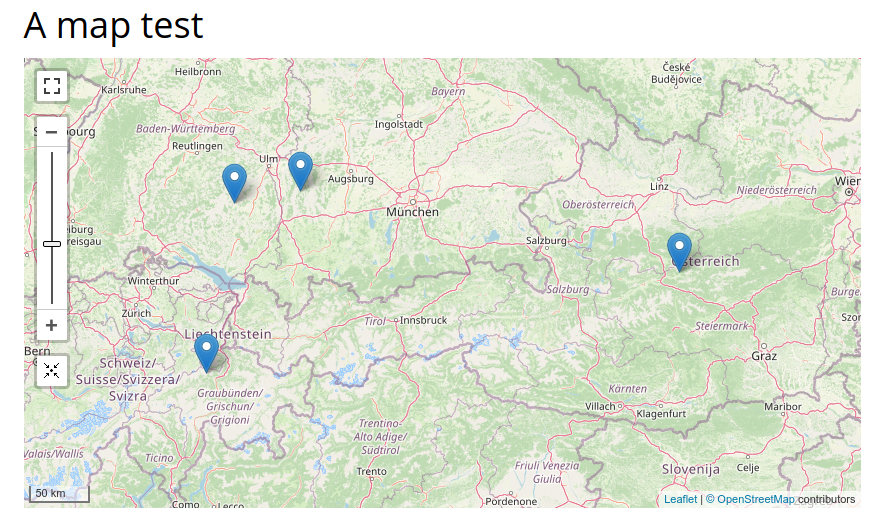
Bisher haben wir immer mit dem Kartentyp "OSM Mapnik" gearbeitet, es wird Zeit für etwas Abwechslung. Dazu aktivieren wir das Submodul Leaflet More Maps. Das bringt viele zusätzliche Kartentypen mit. Um sie besser vergleichen zu können, aktivieren wir zusätzlich das Modul Leaflet Demo.
Letzteres erzeugt einen Block aus allen verfügbaren Kartentypen. Diesen Block Leaflet-powered maps showcase müssen wir einfach nur in einem Layout unserer Wahl einbinden.
Das Laden der Seite mit dem Demo-Block dauert ein bisschen – da sind schließlich recht viele Maps zu sehen.
Manche der zusätzlichen Karten erfordern einen API-Key. Nach der Entscheidung für einen Kartentypen (MapBox in meinem Fall), muss ich mich erst noch bei Mapbox registrieren (sie sind nicht übermäßig neugierig). Danach übertrage ich meinen "Mapbox access token" in die Konfiguration auf admin/config/system/leaflet_more_maps.
Jetzt kann ich die View umstellen auf meinen gewählten Kartentypen.


Kommentare
Matthias Walti
Popup individuell gestalten
Mi., 26.05.2021 - 11:34Danke für diesen Artikel:-) Hatte grad noch eine Kundenanfrage, ob man beim Klick der Standorte noch die Adresse einblenden kann. Antwort: man kann. In den Settings der Ansicht einfach ein Feld wählen. Dieses kann wiederum in der Felddarstellung überschrieben werden. So brachte ich nicht nur die Adresse, sondern auch den Links auf die Website rein.

Xela
Nicht nur Text
Mi., 26.05.2021 - 12:09Eine Adresse mit Link ist der Klassiker, es gehen aber natürlich auch Bilder – z.B. ein Logo oder ein Foto. Alles, was von der Größe her in einem kleinen Popup Sinn macht und als Feld (im node) verfügbar ist.